CSS Styles: Using Dreamweaver for CSS Styling Text
Format your web page text content using CSS style sheets in Dreamweaver
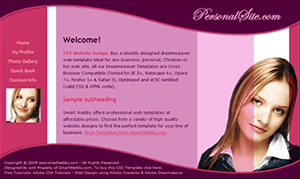
Once you have XHTML & CSS programmed your website using Dreamweaver you need to format your web page text content using CSS Styles. On completing this tutorial series step you will have finished the cool website shown on the left.
As part of our free CSS website design guide this tutorial teaches you the important step of how to format your web page text content using CSS styles in Dreamweaver.
Prerequisite Knowledge
You need to have some basic CSS programming knowledge. At least you need to read our CSS Styles Tutorial.
You Are Here ::: Home >> Free Tutorials >> Website Design with Dreamweaver & Fireworks >> Website Layout Design
Step 6: Format your web page text using CSS styles in Dreamweaver
So far you have learnt how to program your website's layout using Adobe Fireworks. Once you have programmed your website design, you need to format your website text using CSS style sheets in Dreamweaver. For this you need to open the styles.css file you created in the previous step. Now add the following styles for formatting your web page text elements.
Title
The Title in the content area should be a H1 tag. Copy-paste the following style and make any necessary modifications:
Subheading
The subheading in your web page should be a H2 tag. Copy-paste the following style and make any necessary modifications:
Subtitle
We have used a class style called subtitle to use on a few words within a paragraph of text. Copy-paste the following style for it:
Links
To set the colors for any links in your content stylize the A tag and its hover property. To do this use the following styles:
Great job! You have now completed the CSS style sheet for your website.
Open index.xhtml and Press F12 to view your completed web page design in the browser! Please check and verify if your website looks like our completed dreamweaver and fireworks website.
Congratulations on having successfully completed this tutorial series! Please continue to our Dreamweaver Templates Tutorial for you to convert this web page into a Dreamweaver Template (.DWT file) and then build the remaining pages of your website.
Back to:CSS and XHTML programming your website || Dreamweaver Templates Tutorial
This CSS website design guide teaches layout design with Fireworks and CSS/XHTML website conversion with Dreamweaver. Learn CSS Web Design by following these simple steps:
- Introduction: How to make a Website
- Layout Design: Designing the website's layout with Fireworks
- Export Images: Slicing and Exporting the website images with Fireworks
- Dreamweaver Site: Setting up the website in Dreamweaver
- CSS Tutorial: CSS and XHTML website programming with Dreamweaver
- CSS Styles: Formatting the web pages using CSS style sheets in Dreamweaver
Software Required
Compatible Versions of Dreamweaver for this Tutorial
Note: The instructions in this tutorial are same across all Dreamweaver versions listed above; Screenshot images (if any) may differ. Adobe CS4+ users: Read the CS4+ version of this web design tutorial series - Design a Website. Recommended Version: Dreamweaver CS6