Backgrounds
Website Background Design
In this article we'll look at what a website's background consists of and its uses. We also explain how background images help in optimizing a website.
A website's background is usually a simple color or image fill. The background is used to frame the website's content. Another use of backgrounds and a very important optimization technique in website design is to use background images to fill up larger areas using optimized smaller images - for example in navigational menus and display boxes. As your design experience increases the need to know optimized website background design techniques increases. Amazing designs can be created via background images if done right with a good dose of creative thinking. Designing suitable backgrounds to compliment the layout design is also valuable as it can add dimensions to your overall design impact. For example, a very simple website design kept that way due to optimization requirements can be made to look slick with just the addition of a nicely designed background. The website background designed should most definitely enhance the look of the website, especially by complimenting and drawing focus to the content area.
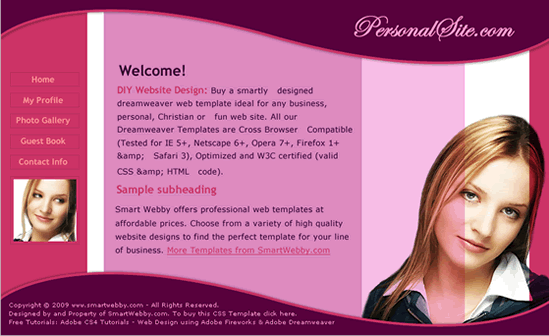
Website Design with Background Images: Basically a website background image is made to repeat itself seamlessly either horizontally or vertically or both. To understand the concept of background design for beginners lets look at a simple website design that uses a background image as a major part of its design. Look at the sample website design shown closely and you'll notice that this design has two curves at the header and footer with the colorful columns in between remaining the same in width vertically. The design thus facilitates the expansion of the content vertically; meaning how much ever text your page has it will look good as the background image will fill the page vertically. For background design a small sliver of the repeating graphic is sufficient for the entire background display. We recommend taking a minimum of 5px height/width image for unidirectional backgrounds. If you need a background image to repeat both horizontally and vertically then our recommended minimum dimension is 30px by 30px.

Note: You can learn how to design this very basic website background step-by-step via our design a website tutorial. Also read our articles on Design Concepts and Design Basics.
Website Background Ideas
Displayed below are a few website backgrounds to get your creative juices flowing. These background images will be made available as free downloads for non-commercial use in a few days.
Click on any of the following website background thumbnails to preview the background in the sample page below.
Website Backgrounds
This is a sample page for SmartWebby.com Website Background Templates to show how the background image fills a page. The content area has been made transparent for demo purpose - we recommend a solid color like white for better readability.
SmartWebby offers free website backgrounds for non-commercial use. This page is displaying the background image with a copyright watermark. Please click the download button to download the background without the smartwebby copyright watermark.
We also offer our website backgrounds for commercial use with 3 paid licensing options. Click here for more details...
Related Links :: Design Concepts | Design Basics | Web Design Tips
Design a Website | Website Header | Website Background
Website Navigation | Design Ideas







































