Text Path
Fireworks effect to write text along a path
In this tutorial you are going to learn how to write text along a path using Fireworks. Aligning text along a path makes your images & graphics interesting. This is also an important effect in logo design. The image below shows the text path effect we teach here:

Prerequisite Knowledge
This tutorial teaches you how to create a text path effect using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Text Path EffectText Path Effect with Adobe Fireworks CS3 or below
Follow the steps given below:
- Step 1: Open Fireworks and create a new file of size 350x250 pixels. Import an image (Ctrl+R). Our example is shown below:
- Step 2:
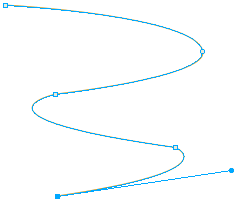
To make a zigzag curve, select the Pen Tool
 and draw a zigzag curve. The curve will look as below:
and draw a zigzag curve. The curve will look as below: - Step 3:
Select the Text Tool
 and write any text (as you like). Now we need to attach the text to the path. For this select both text and path, go to Text >> Attach To Path (Ctrl+Shift+Y). See the image below that will show how the text is attached to path:
and write any text (as you like). Now we need to attach the text to the path. For this select both text and path, go to Text >> Attach To Path (Ctrl+Shift+Y). See the image below that will show how the text is attached to path: - Step 4: To align the text, go to Text >> Orientation >> Skew Vertical. Now the copy and paste the image in the same position. Then, lock the first image (original image). In the layers panel arrange the text path in between the two images.
- Step 5:
Click on the second image and select the Eraser Tool
 . We recommend you to erase the second image that shows the text front. See the illustration below that will show to erase the text:
. We recommend you to erase the second image that shows the text front. See the illustration below that will show to erase the text: - Step 1: Open Fireworks and create a new file of size 350x350 pixels.
- Step 2:
Draw a circle with the dimensions of 163x163 pixels using Ellipse Tool
 . Then, type any text (as you like) using the Text Tool
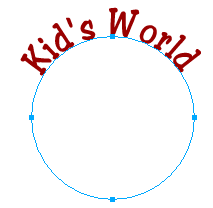
. Then, type any text (as you like) using the Text Tool  . Now select both circle and text, go to Text >> Attach to Path (Ctrl+Shift+Y). Set the Text offset as -130, so that the text will appear on the top of the circle. You can adjust the text offset values to place the text within the path. Look at the image below that will show how the text is attached to path:
. Now select both circle and text, go to Text >> Attach to Path (Ctrl+Shift+Y). Set the Text offset as -130, so that the text will appear on the top of the circle. You can adjust the text offset values to place the text within the path. Look at the image below that will show how the text is attached to path:
Finally you have created a text path. The final text path will look as below:
Let us see the another example
See the below example that will show how we have paste an image inside a vector shape with this text path. (Click for the Paste Inside tutorial)
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial requires only basic tools of Fireworks to create text path effect, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Text Path Effect with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Text Path Effect with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6