Text Path Effect
How to create text path effect with Fireworks CS4+
In this tutorial you are going to learn how to write your text on a path using Adobe Fireworks CS4+. Aligning text on a path is a very efficient way of interesting up the text content of your page. While you design the logos, text path is very helpful. The image below shows how we have applied text path.

Prerequisite Knowledge
This tutorial teaches you how to create a text path using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice to graphic design.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >>Text Path
Text Path Effect with Adobe Fireworks CS4+
Follow the steps given below:
- Step 1: Open Adobe Fireworks CS4+ and create a new file of size 350x250 pixels. Go to File >> Import an image (Ctrl+R). Our example is shown below:
- Step 2:
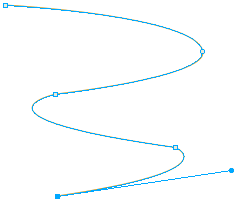
To make a zigzag curve, select the Pen Tool
 and draw a zigzag curve. The curve will look as below:
and draw a zigzag curve. The curve will look as below: - Step 3:
Click the Text Tool
 , choose Font – Adobe Caslon Pro Bold, Font Size - 30, Color - #CC0000, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias from Properties Inspector and write any text as you like. Now we need to attach the text to the path. For this select both text and path, go to Text >> Attach To Path (Ctrl+Shift+Y). See the image below that will show how the text is attached to path:
, choose Font – Adobe Caslon Pro Bold, Font Size - 30, Color - #CC0000, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias from Properties Inspector and write any text as you like. Now we need to attach the text to the path. For this select both text and path, go to Text >> Attach To Path (Ctrl+Shift+Y). See the image below that will show how the text is attached to path: - Step 4: To align the text, go to Text >> Orientation >> Skew Vertical. Now the copy and paste the image in the same position. Then, lock the first image. In the layers panel arrange the text path in between the two images.
- Step 5:
Click on the second image and select the Eraser Tool
 . We recommend you to erase the second image that shows the text front. See the illustration below that will show to erase the text:
. We recommend you to erase the second image that shows the text front. See the illustration below that will show to erase the text: - Step 1: Open Adobe Fireworks CS4+ and create a new file of size 350x350 pixels.
- Step 2:
Draw a circle with the dimensions of 163x163 pixels using Ellipse Tool
 . Then, type any text (as you like) using the Text Tool
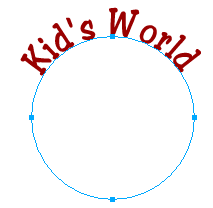
. Then, type any text (as you like) using the Text Tool  . Now select both circle and text, go to Text >> Attach to Path (Ctrl+Shift+Y). Set the Text offset as -130, so that the text will appear on the top of the circle. You can adjust the text offset values to place the text within the path. Look at the image below that will show how the text is attached to path:
. Now select both circle and text, go to Text >> Attach to Path (Ctrl+Shift+Y). Set the Text offset as -130, so that the text will appear on the top of the circle. You can adjust the text offset values to place the text within the path. Look at the image below that will show how the text is attached to path:
Finally you have created a text path. The final text path will look as below:
Let us see the another example
See the below example that will show how we have paste an image inside a vector shape with this text path. (Click for the Paste Inside tutorial)
Software Required
Adobe Fireworks CSS4+. If you are using the CS3 and below version please read Text Path Effect with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Text Path Effect with Fireworks.
Recommended Version: Fireworks CS6