Reflection Text
How to create text reflection effects with Fireworks
In this tutorial you are going to learn a couple of techniques to create attractive, rich look masking and reflection text effects using Fireworks. The images below show what we are going to learn:
Prerequisite Knowledge
This tutorial teaches you how to create the text reflection effect using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Text ReflectionText Reflection Effect with Adobe Fireworks CS3 or below
Color Palette - Text Reflection using Masking
Follow the steps given below:
-
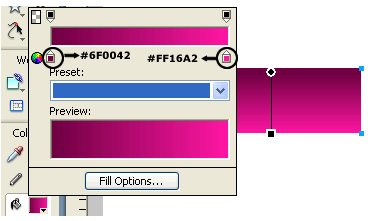
Step 1: Open a New file, draw a Rectangle and apply Gradient color (Linear effect) as you like. We have selected two colors (#FF16A2 and #6F0042) as shown below. To apply linear effect, select the rectangle set the Fill Color as #FF16A2. The Fill colors are displayed under Colors on the left side of the tool bar. While the rectangle is still selected, choose the following options:
a. Click the Fill color go to Fill category >> select Gradient >> choose Linear option
b. You can adjust the Linear effect by clicking the Fill color. Now you will see a small color rectangle on the left side. Click the rectangle and set its color to #6F0042.
c. After that, click on the small color rectangle that is on the right side and set its color to #FF16A2. The image below shows the linear effect. -
Step 2: Over the rectangle write some text. We have written Masking Effect of font type Trebuchet MS.
- Step 3: Now you are going to mask them. There are two methods to mask the text. First method is to select the text using Pointer Tool
 and cut the text then, select the rectangle go to Modify >> Mask >> Paste as Mask. Second method is to select the rectangle using Pointer Tool and cut the rectangle. Then, click on the text and press (Ctrl+Shift+v) to paste inside the text. Now you will see the text being masked.
and cut the text then, select the rectangle go to Modify >> Mask >> Paste as Mask. Second method is to select the rectangle using Pointer Tool and cut the rectangle. Then, click on the text and press (Ctrl+Shift+v) to paste inside the text. Now you will see the text being masked. - Step 4: If you want to apply Bevel effect click the text, select Filters from Properties and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Flat, Softness – 3, Angle – 135, Width – 2, Contrast - 75% and Button Preset - Raised. You have almost done masking with bevel effect.
- Step 5: You are going to give shadow effect to text, simply copy the text by pressing Alt+down arrow key. Right click the text select Transform >> Flip Vertical. Finally give transparency effect in the properties window. We have given 39. You will see an attractive masking effect as shown below.
Color Palette - Simple Text Reflection
Follow the steps given below:
-
Step 1: Open Fireworks and create a new file (File >> New or (Ctrl + N)) of size 500x400 pixels.
-
Step 2: Draw a Rectangle using the Rectangle tool
 , set the Stroke Color as none and Fill color as #000000. Then place another rectangle over the previous rectangle and set Stroke color as #666666, Fill color as #353C3E and set the Opacity to 50. The Stroke color and Fill color are displayed on the left side of the tool bar. The rectangle show as below:
, set the Stroke Color as none and Fill color as #000000. Then place another rectangle over the previous rectangle and set Stroke color as #666666, Fill color as #353C3E and set the Opacity to 50. The Stroke color and Fill color are displayed on the left side of the tool bar. The rectangle show as below: -
Step 3: Select the Text tool
 and type any text (as you like). Choose the text color as #FFFFFF. Take a copy of the text and change the text color as #324345. While the text is still selected go to Modify >> Transform >> Flip Horizontal >> Flip Vertical >> Flip Horizontal. Now the text will appear reverse. See the image below that will describe how the texts are placed:
and type any text (as you like). Choose the text color as #FFFFFF. Take a copy of the text and change the text color as #324345. While the text is still selected go to Modify >> Transform >> Flip Horizontal >> Flip Vertical >> Flip Horizontal. Now the text will appear reverse. See the image below that will describe how the texts are placed: -
Step 4: Now we are going to apply feather effect. For this we need to draw an oval using Ellipse tool
 over the text and set the Fill color as #66FFFF. Click on Edge from Properties Inspector and choose Feather and set the feather value to 170. The text reflections look as below:
over the text and set the Fill color as #66FFFF. Click on Edge from Properties Inspector and choose Feather and set the feather value to 170. The text reflections look as below:
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial requires only basic tools of Fireworks to create the text reflection effect, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Text Reflection Effect with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Text Reflection Effect with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6