Drop Down Menu Navigation
How to create drop down menu navigation with Fireworks
In this tutorial you are going to learn how to create drop down menu navigation using Fireworks. Drop down menu are displayed in a browser when the user moves a pointer over or clicks a triggering web object, such as a slice. You can attach URL links to drop down menu items for navigation. The image below shows how we have created drop down menu.

Fireworks 4: Macromedia Fireworks 4 supports popups to a certain extend.
Prerequisite Knowledge
This tutorial teaches you how to create a drop down menu navigation using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice to graphic design.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Drop Down Menu NavigationDrop down menu Navigation with Adobe Fireworks CS3 or below
Adobe Fireworks has popup generator which automatically generates CSS code and JavaScript code. For example, you can use drop down menu to organize several navigation options that are related to a button. You can create as many submenu levels as you like in drop down menu.
Each drop down menu item appears as an HTML or image cell, which has an Up state, an Over state, and text in both states.
- Step 1: Draw a rectangle with the dimensions of 75x25 pixels using Rectangle Tool
 and set the Fill Color as #006600 (as you like).
and set the Fill Color as #006600 (as you like). - Step 2: Select the rectangle using Pointer tool
 and apply Inner Bevel effect for extra look. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Flat, Width - 2, Contrast – 75%, Softness – 0, Angle – 135 and Button preset - Raised.
and apply Inner Bevel effect for extra look. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue circle with "i" next to the Inner Bevel filter (Edit and arrange live filters button) and set the following values for the filter: Bevel edge shape – Flat, Width - 2, Contrast – 75%, Softness – 0, Angle – 135 and Button preset - Raised. - Step 3: Click on the Text Tool
 and write your text link (say Services). Now you have made a link.
and write your text link (say Services). Now you have made a link.
- Step 4: Now you have to slice the link using Slice Tool. Select the link, go to Edit > Insert > Rectangular Slice. A rectangular slice is inserted on top of the link. Slices have a green overlay by default.
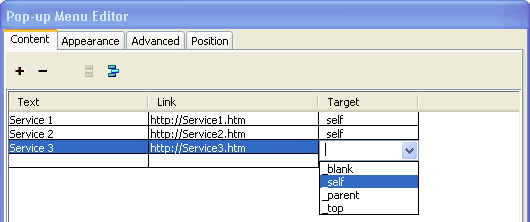
- Step 5: Click on the slice, go to Modify >> Pop-up Menu >> Add Pop-up Menu... A Pop-up Menu Editor window will appear. In the Pop-up Menu Editor you can see Content tab as shown below. Enter Text, Links and Target values (we have chosen _self, from the drop down list). You can add many links by clicking the ‘+ (Add Menu)’ symbol. Once you entered all values click Next button or click on the Appearance tab.

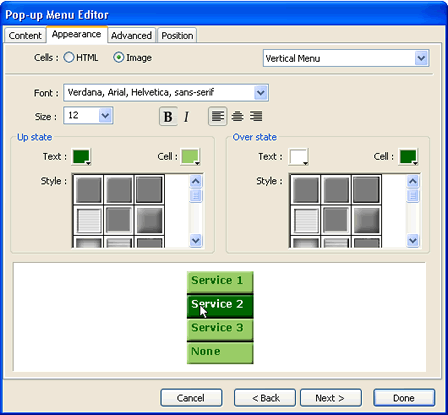
- Step 6: An Appearance window explains how the cells will look like. You may find two cell formats such as HTML and Image on the top of the Appearance tab. If you want the cell to be “flat and simple” choose HTML and if you want the cell to appear more look choose Image. Since we have given inner bevel for main link, we have chosen image and styles for sublinks. Specify the Font family, Size, Up state and Over state colors as shown below. Once you entered the values click Next button or click on the Advanced tab.

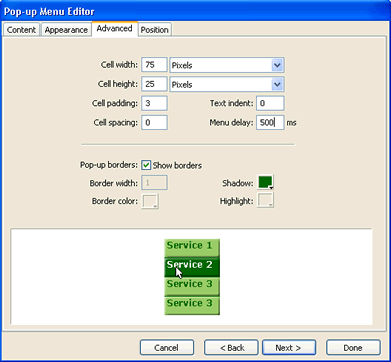
- Step 7: Now you need to set the values for Cell width, Cell height, Cell padding, Cell spacing, time (Menu delay) and border color (if you wish). Make sure the colors you choose should be related to main link color. Once you entered the values click Next button or click on the Position tab. See the image below that will show how we have set the values:

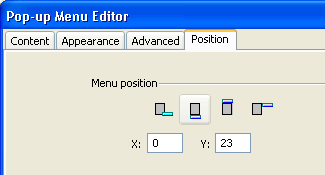
- Step 8: In Pop-up Menu, positioning the links is more important, that is you are going to advise how menus to be displayed when you click on the link. In the Position tab you can see Menu position and Submenu position. Select the menu position, and set the left(x), top(y) position as shown below.

-
Once you organize the options click on “Done”. Finally export the images as “images and html format” in sub folder.
- To preview a pop-up menu, press F12 to preview it in a browser. The previews in the Fireworks workspace do not display pop-up menus.

Related Tutorials: Simple Navigation Ideas | Advanced Navigation Ideas
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial covers an inbuild core function of fireworks to create drop down menu navigation, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Drop Down Menu Navigation with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Drop Down Menu Navigation with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6