Export Images: Slicing and exporting website images
Slicing Tutorial to slice & export the designed website's images with Fireworks
Once you have created your web page design using Fireworks you need to learn to export the design as smaller image parts (JPEG and GIF files) that will be used to re-create the website design in your resulting web pages.
As part of our free CSS website design guide this tutorial teaches you the very important step of how to slice and export the sophisticated yet simple website layout designed in previous steps (shown on your left) to optimized images usable for your website when you build the web pages with Dreamweaver in subsequent steps.
You Are Here ::: Home >> Free Tutorials >> Website Design with Dreamweaver & Fireworks >> Website Layout Design
Step 3: Slicing and Exporting the website images with Fireworks
So far you have learnt how to design the website's layout using Fireworks. Once you have completed your website design, you need to slice and export the designed images from Fireworks.
Slicing the Design in Fireworks
The term slicing in Fireworks means to cut the a designed image into smaller pieces for optimal use as smaller images download more quickly over the web. Rather than waiting for one large image to download, a web page would load faster if it consisted of several smaller images that load simultaneously into the browser to display the design. In addition, slicing makes it possible to optimize various parts of a document differently.
Web Layer: In Fireworks the slices are stored in the Web Layer located as the first layer in the Layers panel. The Web Layer is always on the topmost layer in any document.
-
Step 1: In our designed layout you are going to take slices for the design elements in the header, footer and navigational links menu. The text in the content area needs to be ignored as it isn't needed as images (just make the "content" layer invisible). Before that we recommend you save a copy of your PNG file as a backup of the original design.
-
Step 2: Now, select the header curve (unlock the header and footer layer first) and insert a slice on it. To do this go to Edit > Insert > Rectangular Slice. A rectangular slice is inserted on top of the header part. Fireworks Slices have a green overlay by default. The slice created will have a default slice name of “layout_r1_c1”; rename the slice as "header". The slice name should make sense when you export it as an image. The slice name will display under the Properties Inspector (Window >> Properties).
-
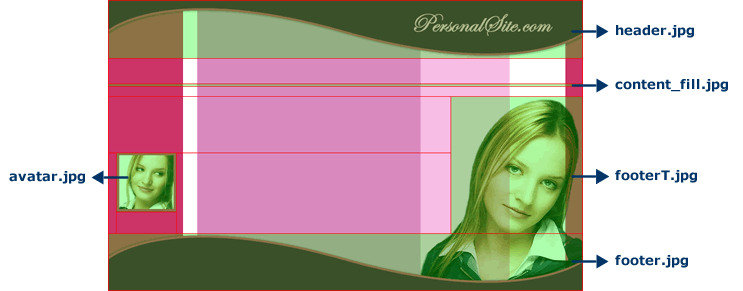
Step 3: Similarly create slices for the footer curve and photos (The girl's photo that is displayed on the right bottom and under the links) - name the footer slice "footer", the smaller photo slice "avatar" and the bottom photo slice "footerT". While taking the slice for the footer photo modify the slice using the Scale Tool
 to cover only the head portion that is seen above the footer slice (without overlapping) - refer to the image below that illustrates this. Since the remaining body portion is covered in the footer slice, you don’t need to take slice for the whole image.
to cover only the head portion that is seen above the footer slice (without overlapping) - refer to the image below that illustrates this. Since the remaining body portion is covered in the footer slice, you don’t need to take slice for the whole image. -
Step 4: The final slice we need to take is for the website's vertical fill image. A fill image is a small part of a repetitive design and is used as a background image to repeat and cover the entire area it is the background of. You will need to hide the navigation layer (i.e. the links) before taking this slice. Select the Slice Tool
 and drag-draw a slice the width of the design document 900 pixels and height 5 pixels. name the slice "content_fill". The illustration below shows how the parts of the design are sliced and named:
and drag-draw a slice the width of the design document 900 pixels and height 5 pixels. name the slice "content_fill". The illustration below shows how the parts of the design are sliced and named:

Note: Make sure none of the slices overlap each other as in the figure above. To check this you can zoom in by pressing Ctrl + (plus) and to zoom out by pressing Ctrl - (minus). -
Step 5: Open the Optimize Panel (Window >> Optimize or press F6) and select each slice using the Pointer Tool
 and select file type "JPEG - Better Quality". Now set the Quality as 100.
and select file type "JPEG - Better Quality". Now set the Quality as 100.
Exporting Images from Fireworks
To export images means to convert and save the sliced design parts as GIF or JPEG files for further use.
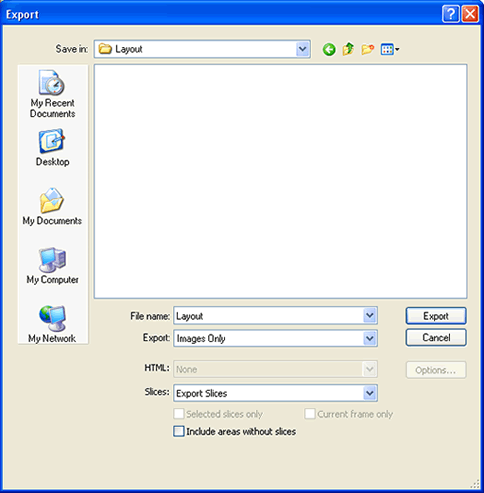
- Step 1: Go to File > Export, the Export window will pop-up.
- Step 2: In the Save in field first select a local folder on your computer as the website's root folder - now create a new folder called images inside it in which to export the sliced images - select the images folder by entering it. The Export field will have the HTML and Images option selected by default, change this to Images Only; select Export Slices for the Slices option; Untick the option Include areas without slices. See the illustration below that will show the Export window. Now click the Export
button and your sliced images will be exported and saved in the selected images folder.

Good Job! You have now successfully sliced and exported the designed website's images. The next step is to set up your website in Dreamweaver.
Placing photos and content into the website design || Continue to Step 4: Setting up your website in Dreamweaver
This CSS website design guide teaches layout design with Fireworks and CSS/XHTML website conversion with Dreamweaver. Learn CSS Web Design by following these simple steps:
- Introduction: How to make a Website
- Layout Design: Designing the website's layout with Fireworks
- Export Images: Slicing and Exporting the website images with Fireworks
- Dreamweaver Site: Setting up the website in Dreamweaver
- CSS Tutorial: CSS and XHTML website programming with Dreamweaver
- CSS Styles: Formatting the web pages using CSS style sheets in Dreamweaver
Software Required
Compatible Versions of Fireworks for this Tutorial
Note: The instructions in this tutorial are same across all Fireworks versions listed above; Screenshot images (if any) may differ. Adobe CS4+ users: Read the CS4+ version of this web design tutorial series - Design a Website. Recommended Version: Fireworks CS6