Glittering Text Effect
How to glitter a text with Fireworks
In this tutorial you are going to learn how to glitter a text using Fireworks. The glittering text effect can be applied using the add noise filter to your Image/Vector using Fireworks. The image below shows how we have glitter a text.
![]()
Prerequisite Knowledge
This tutorial teaches you how to glitter a text using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Glittering Text EffectGlittering Text Effect with Adobe Fireworks CS3 or below
Color Palette - Glittering Text Effect
Follow the steps given below:
-
Step 1: Open Fireworks and create a new file (File >> New or (Ctrl + N)) of size 350x350 pixels.
-
Step 2: Click the Text tool
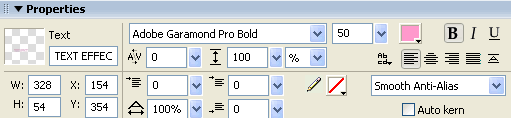
 , choose Font – Adobe Garamond Pro Bold, Font Size - 50, Color - #FF99CC, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text (as you like). The image below shows the Properties window in which you can set the font type, size and color:
, choose Font – Adobe Garamond Pro Bold, Font Size - 50, Color - #FF99CC, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text (as you like). The image below shows the Properties window in which you can set the font type, size and color:
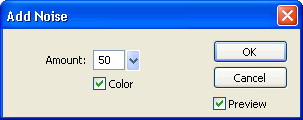
- Step 3: Now we are going to apply Noise effect. For this we need to click the text, on the right side of the properties window, you will find filters, click over the + symbol and choose Add Noise from Noise. Click on the tiny blue circle with "i" next to the Add Noise filter (Edit and arrange live filters button) and set the following values for the filter: Amount as 50 and tick the option Color. The add noise window will look as below:
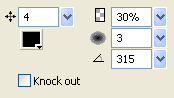
- Step 4: To apply shadow effect, click the text. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 30%, Softness – 3, Angle – 315, Distance – 4, Color - #000000. The drop shadow window will look as below:
- Step 5: You can also apply some gradient effect to text. To apply gradient effect, select Rectangle Tool
 and draw a rectangle over the text. While the rectangle is still selected, choose the following options:
and draw a rectangle over the text. While the rectangle is still selected, choose the following options:
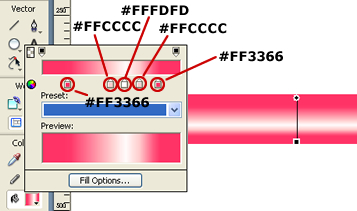
a. Select the Fill Color go to Fill category >> select Gradient >> Choose Linear option
b. Now click the Fill color, and then click on the small color rectangle that is on the left side and set its color to #FF3366.
c. After that, click on the small color rectangle that is on the right side and set its color to #FF3366.
d. Now add another three rectangle by clicking the ‘+’ symbol in between the two small color rectangle and make the colors as #FFCCCC and #FFFDFD. See the illustration below that will show how to set the colors:
symbol in between the two small color rectangle and make the colors as #FFCCCC and #FFFDFD. See the illustration below that will show how to set the colors: - Step 6: Now cut (Ctrl+X) the rectangle. Select the text and paste (Ctrl+Shift+V) the rectangle inside the text, so that the linear effect will apply to the text. See the image below that will show how the text will appear:
You can also animate the text and bitmap by adjusting the noise amount for additional frames. (Click for the Animated GIF tutorial).
The animated texts will look as below:
The animated bitmap will look as below:
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial covers an inbuilt core function of fireworks to glitter a text, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Glittering Text Effect with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Glittering Text Effect with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6