Sparkling Text Effect
How to glitter a text with Fireworks CS4+
In this tutorial you are going to learn how to glitter a text using Adobe Fireworks CS4+. The glittering text effect can be applied using the add noise filter to your Image/Vector using Adobe Fireworks CS4+. The image below shows how we have glitter a text.
![]()
Prerequisite Knowledge
This tutorial teaches you how to glitter a text using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Glittering Text
Glittering Text Effect with Adobe Fireworks CS4+
Color Palette - Glittering Text Effect
Follow the steps given below:
-
Step 1: Open Adobe Fireworks CS4+ and create a new file (File >> New or (Ctrl + N)) of size 350x350 pixels.
-
Step 2: Click the Text tool
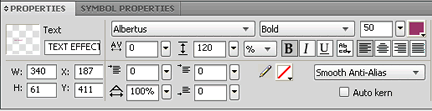
 , choose Font Size - 50, Color - #FF99CC, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text (as you like). The image below shows the Properties Inspector/Window in which you can set the font type, size and color:
, choose Font Size - 50, Color - #FF99CC, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text (as you like). The image below shows the Properties Inspector/Window in which you can set the font type, size and color:
Properties Setting: Fireworks CS4+ Screenshot
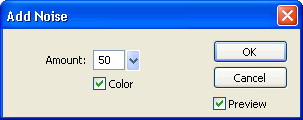
- Step 3: Now we are going to apply Noise effect. For this we need to click the text, on the right bottom side of the properties window, you will find filters, click over the + symbol and choose Add Noise from Noise. Now set the Amount as 50 and tick the option Color. The add noise window will look as below:
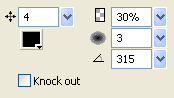
- Step 4: To apply shadow effect, click the text. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue "i" button next to the Drop Shadow filter and set the following values for the filter: Opacity – 30%, Softness – 3, Angle – 315, Distance – 4, Color - #000000. The drop shadow window will look as below:
- Step 5: You can also apply some gradient effect to text. To apply gradient effect, select Rectangle Tool
 and draw a rectangle over the text. While the rectangle is still selected, choose the following options:
and draw a rectangle over the text. While the rectangle is still selected, choose the following options:
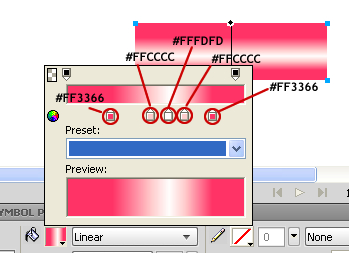
a. Select the Fill Color go to Fill category >> select Gradient >> Choose Linear option
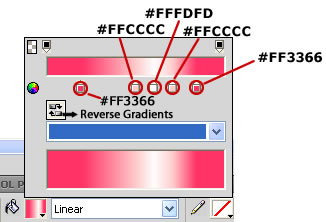
b. Now click the Fill color, and then click on the small color rectangle that is on the left side and set its color to #FF3366.
c. After that, click on the small color rectangle that is on the right side and set its color to #FF3366.
d. Now add another three rectangle by clicking the ‘+’ symbol in between the two small color rectangle and make the colors as #FFCCCC and #FFFDFD. See the illustration below that will show how to set the colors:
symbol in between the two small color rectangle and make the colors as #FFCCCC and #FFFDFD. See the illustration below that will show how to set the colors: - Note: In Adobe Fireworks CS5 you can reverse the gradients using Reverse Gradients

- Step 6: Now cut (Ctrl+X) the rectangle. Select the text and paste (Ctrl+Shift+V) the rectangle inside the text or go to Edit >> Paste Inside, so that the linear effect will apply to the text. See the image below that will show how the text will appear:

Filter Settings: Fireworks CS4+ Screenshot

Filter Settings: Fireworks CS4+ Screenshot

Gradient Settings: Adobe Fireworks CS4 Screenshot

Gradient Settings: Adobe Fireworks CS5 Screenshot
![]()
You can also animate the text and bitmap by adjusting the noise amount for additional states. (Click for the Animated GIF tutorial).
The animated texts will look as below:
![]()
The animated bitmap will look as below:

Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Sparkling Text Effect with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Glittering Text Effect with Fireworks.
Recommended Version: Fireworks CS6