Create an Animated GIF
How to create a custom animated graphic using Fireworks CS4+
In this tutorial you are going to learn how to create a custom animated GIF graphic image. A custom animation is broken down into states, which contains the sequential images and objects that make up each step of the animation. The image below shows how we have created animated graphic.

Prerequisite Knowledge
This tutorial teaches you how to create a custom animated graphic (squawking parrot) using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Animated GIF Graphic
Make animated graphic with Adobe Fireworks CS4+
This tutorial teaches how to create the animated graphic as shown below. Animated graphics add an exciting, stylish look to your website. In Adobe Fireworks CS4+, you can create animated graphics for banner ads, logos, and cartoons that move.
Color Palette - Parrot
Follow these 3 simple steps and your Animated GIF will be ready in a jiffy!
Step 1: Create all the Graphics your Animation needs
- Open Adobe Fireworks CS4+ and create a new file of size 100x100 pixels.
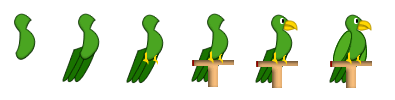
- Draw a parrot of your own using Pen tool
 and Ellipse tool
and Ellipse tool  in Adobe Fireworks. See the illustration below that shows how to draw a parrot.
in Adobe Fireworks. See the illustration below that shows how to draw a parrot.

Step 2: Creating the State of the Animated Graphic
In custom animation we need to setup the animation by creating each movement or step of the animation in separate states. For this, we need to first place graphics that should appear simultaneously in layers and give each layer a relevant name. Next, graphics that should appear in more than one state needs to be shared across states by ticking the "share across states" property when the layer is double clicked. A icon will appear next to the layer name. State 1 of our animation will appear as below:

State 1
Now, lets create State 2 of our animation:
- Open States panel (Window >> States or press (Shift+F2)), by default state 1 appears.
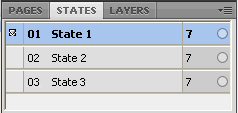
- Click on the options icon in the top right of states panel and select duplicate state. A Duplicate state dialog box will appear, select the number of states you need and the after current state option and click ok. Your additional state are now created. The image below shows how the States Panel will appears after we added just 2 state for our animation.
- Now click on State 2 to select it and adjust the mouth of the parrot using the subselection tool
 .
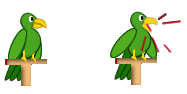
. - The image below describes the steps to change the first state graphic to our modified parrot graphic for the second state.
- Now click on State 3 and write any text (as you like).
- The image below describes the steps to change the second state graphic to our modified parrot graphic for the third state.

States Settings: Fireworks CS4+ Screenshot

State 2 of our animation will appear as below:

State 2
Now, lets create State 3 of our animation:

State 3
Step 3: Settings, Preview and Exporting the Animated GIF
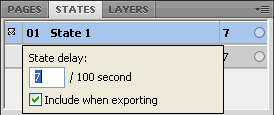
- Now you need to set the state rate, by default 7 per 100 delays appears. If you want to slow the rate, select all the states by pressing shift tab and double click the state, state rate delay box will appear, set it to say 35. See the picture below that will show that how the state rate will appears.
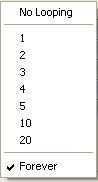
- And below the states panel, select loop setting
 , and select forever if you want your animation to be continuous. See the picture below that will show how to select forever option from the drop down list.
, and select forever if you want your animation to be continuous. See the picture below that will show how to select forever option from the drop down list. - You can preview the animation in the Preview panel. To do this, click the white arrow
 which is displayed in the bottom right of the document window (above the properties panel). See the picture below that will show you the play button.
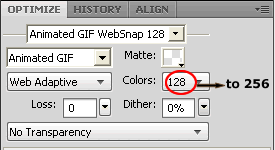
which is displayed in the bottom right of the document window (above the properties panel). See the picture below that will show you the play button. - On the Optimize panel (Window >> Optimize or press F6), select Animated GIF from drop down list (either the first or second drop down), check if the third drop down is set to Web Adaptive (if not select it) and select the number of Colors as 256. The Optimize panel will look as below:
- You can Preview the animation in any browser by Pressing F12.
- Export your file and save the resultant GIF file in separate folder.

State Rate Settings: Fireworks CS4+ Screenshot

Loop Settings: Fireworks CS4+ Screenshot
![]()

Optimize Panel Settings: Fireworks CS4+ Screenshot
Note: If the animation is part of a larger PNG you can also set the above optimize settings for a slice on the animated area.
Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Custom Animated Graphic with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Custom Animated Graphic with Fireworks.
Recommended Version: Fireworks CS6