How to Draw a snail
How to create snail with Fireworks
In this tutorial you are going to learn how to draw a snail using spiral effect in Fireworks. Spiral draws object groups that appear as open spirals. Using control points, you can edit the number of spiral rotations, and you can determine whether the spiral is open or closed. The image below shows how we have created snail.

Prerequisite Knowledge
This tutorial teaches you how to create a snail using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice to graphic design.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Spiral Effect Snail GraphicSpiral Effect Snail Graphic with Adobe Fireworks CS3 or below
Follow the steps given below:
Color Palette - Snail
-
Step 1: Open Fireworks and create a new document of size 350x250 pixels. Go to Window >> Auto shape Properties. Insert a Spiral Shape, tick on Close Spiral and untick on Clockwise.
Then, go to Modify >> Transform >> Flip Horizontal and rotate the spiral using Scale Tool
 .
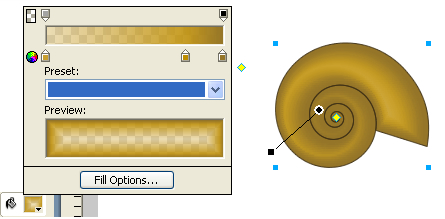
. - Step 2: Now you are going apply gradient effect to the shell. Select the Spiral set Fill Color as #C99F2F and Stroke Color as #3E3015. To apply gradient effect select the spiral and choose the following options:
- Select the Fill color go to Fill category >> select Gradient >> Choose Contour option
- Now click the Fill color, and then click on the small color rectangle that is on the left side and set its color to #C99F2F and set the Opacity as 36.
- After that, click on the small color rectangle that is on the right side and set its color to #957528.
- Now add another rectangle by clicking the ‘+’
 symbol in between the two small color rectangle and make the colors as #BE8D00. See the illustration below that will show how to set the colors:
symbol in between the two small color rectangle and make the colors as #BE8D00. See the illustration below that will show how to set the colors:

-
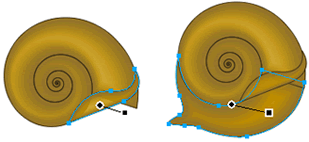
Step 3: Using Pen Tool
 draw a shape as shown below and apply linear effect. See the illustration below that shows how to draw a snail.
draw a shape as shown below and apply linear effect. See the illustration below that shows how to draw a snail. 
-
Step 4: Again using Pen Tool
 , draw head part of snail and apply radial effect as shown below.
, draw head part of snail and apply radial effect as shown below.
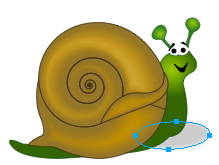
- Step 5: More over you have completed the snail, now we need to apply shadow effect. To apply shadow effect, draw an ellipse using Ellipse tool
 with the dimensions of Width: 75 pixels and Height: 28 pixels set the Fill color as #333333 and Stroke color as none.
with the dimensions of Width: 75 pixels and Height: 28 pixels set the Fill color as #333333 and Stroke color as none. - Step 6: Select the ellipse to apply Feather effect. Then, click on Edge from Properties panel, choose Feather and set the feather value to 11. Now reduce the Opacity to 25. Since the shadow should appear behind the snail, go to Modify >> Arrange >> Send to Back (Ctrl+Shift+Down arrow). See the illustration below that will show how the ellipse is placed:


Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial covers the core function of Fireworks to draw a snail, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Spiral Effect Snail Graphic with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Spiral Effect Snail Graphic with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6