You Are Here ::: Home >> Dreamweaver Templates >> Template Customization Guide >> Custom Graphics
Website Images Customization
Replacing photos and images used in your dreamweaver template's design
- In Fireworks, open template.png.
- Open the Layers panel by clicking on Window>Layers (or F2).
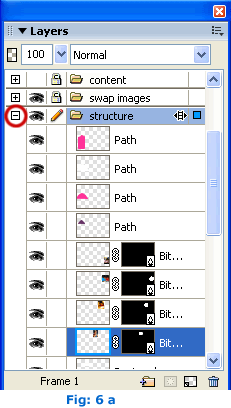
- In the Layers panel, go to the structure layer, unlock the structure layer by clicking the lock icon.
-
Then select the graphic which one you want to change (Fig: 6 a).
-
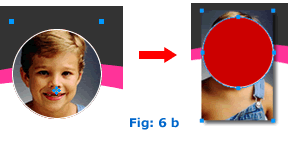
If the graphics are grouped (Fig: 6 b), then Press Ctrl+Shift+G to ungroup both image & vector shape and delete the image which you want to change.
- Now you can import the new image, by clicking the File>>Import (or Ctrl+R).
-
Place the image over the vector shape (Fig: 6 c).
- Select the image and press ctrl+x (to cut the image).
-
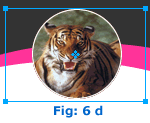
Now select the vector shape and press ctrl+shift+v to paste the image inside the vector shape, which is shown in Fig: 6 d.
- Once all changes are made then it is ready to Export Selected Slice which is same as customizing the header.




Please note: If the image have ungrouped then replace existing one by delete the old one and import the new image, place it in same where the old image.
SmartWebby.com Dreamweaver Template Customization Guide
- Step 1: Dreamweaver Site Definition - Setting up your template website in Dreamweaver
- Step 2: Custom Colors - Changing your dreamweaver template's design colors
- Step 3: Custom Header - Customizing the website header with your Site Name and Slogan
- Step 4: Custom Links - Modifying your website Links - Text links or Rollover links
- Step 5: Custom Footer - Changing the website's Footer Text
- Step 6: Custom Graphics - Replacing Photos and Images used in your template's design
- Step 7: Custom Content - Inserting Content into Existing Pages and Adding New Pages
- Step 8: Custom Styling Text - Changing your text styling using CSS Styles
- Custom Flyouts - Modifying your dreamweaver template's Drop-down Menus if included
- Custom Scroller - Customizing the News Scroller if included
- Custom Swaps - Customizing the Swap Images if included