You Are Here ::: Home >> Dreamweaver Templates >> Template Customization Guide >> Custom Flyouts
Drop Down Menu Customization
Making changes to your dreamweaver template's drop down menus
In this customization step you will learn how to make changes to the drop down menu navigation of your website - if included with your Dreamweaver template.
-
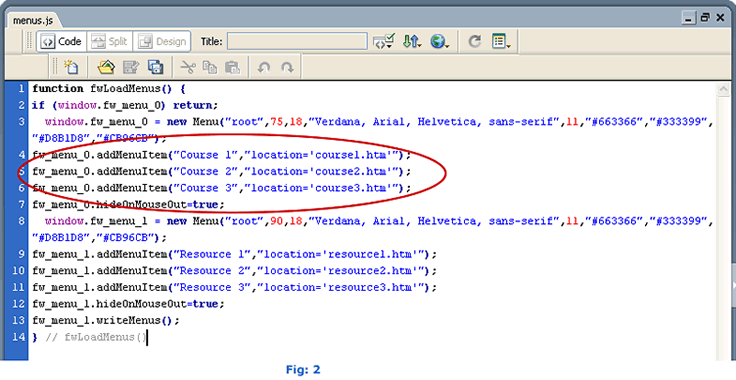
In Dreamweaver, open menus.js in Code View.

The menu function will look like similar to this:
function fwLoadMenus() {
if (window.fw_menu_0) return;
window.fw_menu_0 = new Menu("root",75,18,"Verdana, Arial, Helvetica, sans-serif",11,"#663366","#333399","#D8B1D8","#CB96CB");
fw_menu_0.addMenuItem("Course 1","location='course1.htm'");
fw_menu_0.addMenuItem("Course 2","location='course2.htm'");
fw_menu_0.addMenuItem("Course 3","location='course3.htm'");
fw_menu_0.hideOnMouseOut=true;
window.fw_menu_1 = new Menu("root",90,18,"Verdana, Arial, Helvetica, sans-serif",11,"#663366","#333399","#D8B1D8","#CB96CB");
fw_menu_1.addMenuItem("Resource 1","location='resource1.htm'");
fw_menu_1.addMenuItem("Resource 2","location='resource2.htm'");
fw_menu_1.addMenuItem("Resource 3","location='resource3.htm'");
fw_menu_1.hideOnMouseOut=true;
fw_menu_1.writeMenus();
} // fwLoadMenus()
-
To change size, font & color of the drop-downs: In the menus.js file you will see that each of the drop downs are defined similar to the following line:
window.fw_menu_x = new Menu("root",75,18,"Verdana, Arial, Helvetica, sans-serif",11,"333333","#CC0066","#FF85C2","#FFD1E8");
The function Menu has the following parameters : Menu (label, menu width, menu height, font name , font size, font color, font highlight color, background color, highlight background color).

1) Change Size: Increase or decrease the first number (number 100 above) to change the width of the drop-down. Similarly change the second number (number 18 above) for height.
2) Change Font: After the numbers the next 4 parameters are the: font name , font size, font color and font highlight color.
3) Change Background: The last two color codes determine the dropdown menu background and highlight background colors.
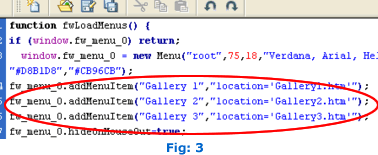
- To edit a menu item select the item
and modify it. E.g Course can be changed
to Gallery. Add the link to the menu item
by adding "location='/your web page path'".
E.g. fw_menu_0.addMenuItem("Gallery","location='/Gallery.htm'");
Please note: If you have files in folders you will have to give absolute paths in the location (not relative paths)
- To add a menu item copy-paste the
previous menu item and replace the name with the new menu item. E.g If you
want an extra Gallery 'Gallery 4', you would
have to copy 'Gallery 3' in the next line and
change 'Gallery 3' to 'Gallery
4'. If you want 5 Services, the code will look similar to this:
fw_menu_0.addMenuItem("Gallery 1","location='#'");
fw_menu_0.addMenuItem("Gallery 2","location='#'");
fw_menu_0.addMenuItem("Gallery 3","location='#'");
fw_menu_0.addMenuItem("Gallery 4","location='#'");
fw_menu_0.addMenuItem("Gallery 5","location='#'"); -
If you want to delete a menu item select the line for that item and delete it. E.g. If you only wanted 2 menu items the code would be:
fw_menu_0.addMenuItem("Gallery 1","location='#'");
fw_menu_0.addMenuItem("Gallery 2","location='#'"); - To add a drop-down menu copy
the lines of code belonging to fw_menu_1 (from window.fw_menu_1= to =true) and paste them directly below the line "fw_menu_1.hideOnMouseOut=true;". Now just replace fw_menu_1 with fw_menu_2 and make changes to the items as given above. The
code will look like this:
..
...
fw_menu_1.hideOnMouseOut=true;
window.fw_menu_2 = new Menu("root",75,18,"Verdana, Arial, Helvetica, sans-serif",11,"#663366","#333399","#D8B1D8","#CB96CB");
fw_menu_2.addMenuItem("Drop Down 3 - Item 1","location='#'");
fw_menu_2.addMenuItem("Drop Down 3 - Item 2","location='#'");
fw_menu_2.addMenuItem("Drop Down 3 - Item 3","location='#'");
fw_menu_2.hideOnMouseOut=true;
Important Step: To indicate that an additional menu has been added, and needs to be generated when the page loads, the final step is to change the last line in the javascript code :
fw_menu_1.writeMenus();
to
fw_menu_2.writeMenus();

Now to display the drop-down menu for a new text (or button) link, give the following link tag to it in the Dreamweaver template file - template.dwt (recommended that you copy paste from the other links in the Template):
<a href="#" class="links" onMouseOver="window.FW_showMenu(window.fw_menu_2,150,154)" onMouseOut="FW_startTimeout()">Drop Down 3 </a>
To add the drop-down menu to an existing link adjacent to the links with the original drop-down menus, just add the onMouseOver and onMouseOut events to the link tag. For example, to add the new drop-down to an exising About Us link:
<a href="about_us.htm" class="links">About Us</a>
the code changes to:
<a href="about_us.htm" class="links" onMouseOver="window.FW_showMenu(window.fw_menu_2,150,154)" onMouseOut="FW_startTimeout()">About Us</a>
Positioning the new drop-down: change the value of 150 to give the left position and change 154 to give the top position.
Tip: For similar horizontal links you'll have to change only the left position and for similar vertical links you'll need to change only the top position.
SmartWebby.com Dreamweaver Template Customization Guide
- Step 1: Dreamweaver Site Definition - Setting up your template website in Dreamweaver
- Step 2: Custom Colors - Changing your dreamweaver template's design colors
- Step 3: Custom Header - Customizing the website header with your Site Name and Slogan
- Step 4: Custom Links - Modifying your website Links - Text links or Rollover links
- Step 5: Custom Footer - Changing the website's Footer Text
- Step 6: Custom Graphics - Replacing Photos and Images used in your template's design
- Step 7: Custom Content - Inserting Content into Existing Pages and Adding New Pages
- Step 8: Custom Styling Text - Changing your text styling using CSS Styles
- Custom Flyouts - Modifying your dreamweaver template's Drop-down Menus if included
- Custom Scroller - Customizing the News Scroller if included
- Custom Swaps - Customizing the Swap Images if included