You Are Here ::: Home >> Dreamweaver Templates >> Template Customization Guide >> Custom Colors
Website Colors Customization
Making changes to your dreamweaver template's design colors
This customization guide step will help you make changes to your website's colors. Note: Skip this step if color changes are not required for your Dreamweaver Template.
- In Fireworks, open template.png (The .png can be opened only in Fireworks 4.0 and higher versions).
-
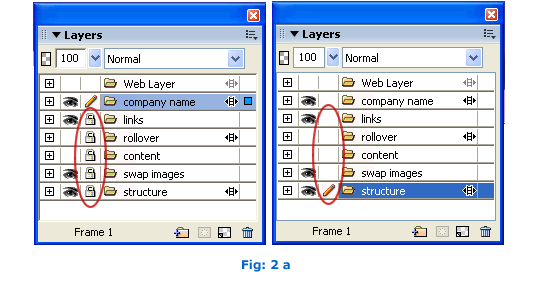
Locate Layers panel (Which is found on the right hand side) and expand it. Now unlock all the lock layer by clicking the lock icon corresponding to them (Fig: 2 a).
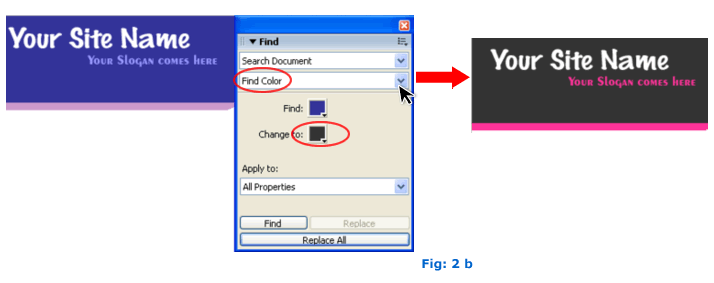
- To change the template colors, Goto Edit>>Find ( or Ctrl+F).
- A Find pop-up window appears (Fig: 2 b), select Find Color in the drop down menu, select the color of the area of which you wish to change. Pick your desired color in the Change to option.
- Open the Layers panel by clicking on Windows >> Layers ( or F2).
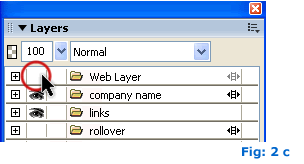
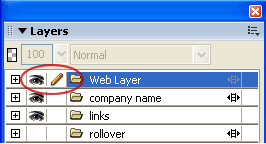
- In the Layers panel, open the Web layer by clicking on the eye icon next to the layer (Intially the Eye icon will be invisible, click on the highlighted place as shown in Fig: 2 c. or click on the web layer to active it). You will now be able to see all the slices over the structure (Slices are web objects, they exist not as images, but ultimately as HTML code. You can view, select, and rename them through the Web Layer in the Layers panel).
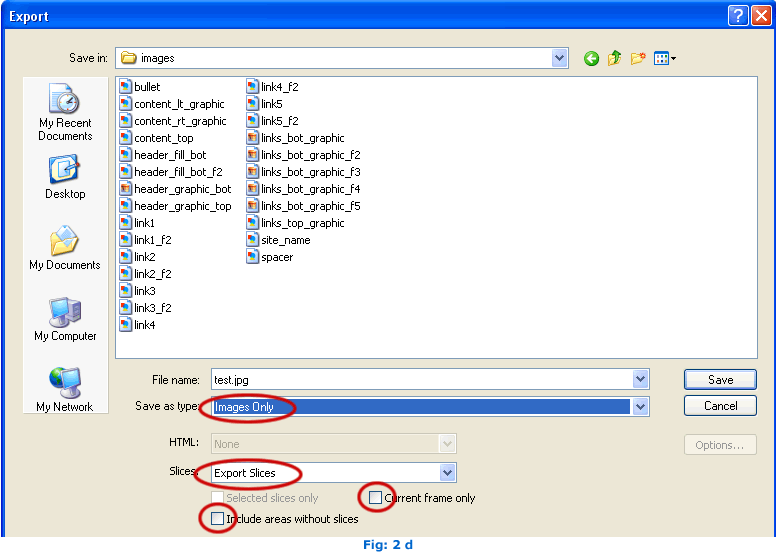
- Goto File>>Export ( or Ctrl+Shift+R), a pop-up window appear which is your local root folder (For eg: Temp62_learning), click on the images folder as in Fig: 2 d and make the following changes as highlighted below.
- In Save as type, select the images only.
- In Slices, select the Exports Slices.
- Both Include areas without slices and Current frame only options are untick.





SmartWebby.com Dreamweaver Template Customization Guide
- Step 1: Dreamweaver Site Definition - Setting up your template website in Dreamweaver
- Step 2: Custom Colors - Changing your dreamweaver template's design colors
- Step 3: Custom Header - Customizing the website header with your Site Name and Slogan
- Step 4: Custom Links - Modifying your website Links - Text links or Rollover links
- Step 5: Custom Footer - Changing the website's Footer Text
- Step 6: Custom Graphics - Replacing Photos and Images used in your template's design
- Step 7: Custom Content - Inserting Content into Existing Pages and Adding New Pages
- Step 8: Custom Styling Text - Changing your text styling using CSS Styles
- Custom Flyouts - Modifying your dreamweaver template's Drop-down Menus if included
- Custom Scroller - Customizing the News Scroller if included
- Custom Swaps - Customizing the Swap Images if included