Flash Preloader
Create a Flash Preloader for the Flash and ASP Guest-Book
As part of our Flash and ASP integration tutorial series, this section shows you how to create a preloader for your Flash and ASP guest-book (Go to our simple Flash Preloader tutorial if you landed on this page directly). The flash preloader is essential to prevent partial loading of the movie while it plays. A preloader is usually made attractive to
the viewer to keep him/her occupied while another movie or some
data is loaded in the background. We are going to add a very simple
preloader to our Flash 'n' ASP Unleashed tutorial's Guest-Book
to check if the data has been loaded from the database.
Note: Values or code you will have to enter are given
in light blue and red show specific settings to be followed by you.
Starting Flash Guest-Book Interface
We add a Flash Preloader that waits for the data before displaying
the form
Flash 'n' ASP Guest-Book Preloader
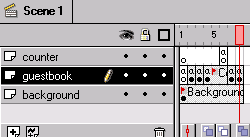
1. Preloader Frames: First you will
have to create your preloader frames.
- Insert a frame using Insert
Frame (F5) after the first frame in
the guestbook layer. Go back to the
first frame and now select Insert
blank keyframe (F7). You will see the
two frames that were joined in the timeline,
separate. Now label the second frame 'Load'.
This frame represents the starting point of
the preloader. Place a simple text box displaying
'Loading Guest-Book entries'
on the frame.
- Double click the 'Load' frame and give the
following action script.
Set Variable:
"startE" = ""
If (load=True)
Set
Variable: "startN" = ""
Set
Variable: "startM" = ""
Set
Variable: "startD" = ""
Load
Variables ("GuestBookGetCode.asp?NAV=" & loadNo
& "&submit=" & submit, "")
End If
Play
Logic: This makes sure that the e-mail field (startE)
is initially null because we will check this
field while looping. The variable load represents the state of the 'Load Next
Batch of Entries' button in the display
form. If the value of 'load' is 'True', the
initialization of the other fields and loading
of the next batch of entries is done. The
batch number (loadNo) and submission status
(submit - that shows if the user has already
posted a new entry into the guestbook or not)
are sent as parameters to the GuestBookGetCode.asp
page. Remember when you load variables from
a file you should click on the target option
instead of level and leave the field blank.
- Now insert two frames after the preloader
frame using Insert
Frame (F5).
|

Preloader Frame |
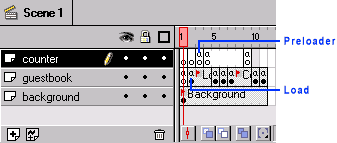
2. Preloader Loop: Now we need to make
a loop that executes till the data is loaded.
To do this insert three frames using Insert
Frame (F5) after the first frame in the counter layer.
- Now we need a frame to check a condition
and depending on it deciding whether to continue
the preloader or display the guestbook. For
this double click the third frame in the counter
layer and give it the label Preloader.
Now go to the actions tab and give the following action script.
If
(startE ne "")
Set Variable: "upper_bound"
= size*LoadNo
If (count-upper_bound<=0)
Set Variable: "upper_bound"
= Count
Set Variable: "NoLoad"
= True
Else
Set Variable: "NoLoad"
= False
End If
Set Variable: "y"
= count-((LoadNo-1)*size)
If (submit=True)
Set Variable: "y" = y-1
Set Variable: "x" = ((LoadNo-1)*size)+2
Else
Set Variable: "x" = ((LoadNo-1)*size)+1
Set Variable: "lower_bound"
= 1
End If
Go to and Stop
("Main")
Else
Play
End
If
Logic: This action script is the most important part
of the guest-book logic. It is advisable to
make sure you understand what it does. This
preloader frame checks if the Flash Player
has received the value of the variable 'startE'.
This symbolizes that the first record has
been received. If it is null then the preloader
plays on to the next frame. If the value is
not null then the upper bound is set as the
batch size 50 (make sure to change this value
if you have changed the value of intSize in
the GuestBookGetCode.asp file) multiplied
by the Batch number represented by variable
LoadNo. Next if (count-upper_bound<0) determines
whether it is the last load or not. We set
the value of the record count variable 'y'
from the batch number. If the user has already
submitted an entry then the required adjustments
to get the correct records displayed is done.
Now it proceeds to the 'Display form' i.e.
frame 'Main'.
- Double click the fourth frame on the counter layer and add the following action script
that results in going back to the preloader
frame:
Go
to and Stop ("Preloader")
Logic: This makes the flash go to the frame called
'Preloader' so that
a loop is created.
- Now double click the 'Success' frame and
add the following code before the existing
'Stop' action:
Set Variable: "count" = count+1
Set Variable: "x" = 0
Set Variable: "y" = count
Set Variable: "lower_bound" = 0
Set Variable: "name" & x = name
Set Variable: "email" & x = email
Set Variable: "mess" & x = mess
Set Variable: "date" & x = date
Set Variable: "startN" = name
Set Variable: "startE" = email
Set Variable: "startM" = mess
Set Variable: "startD" = date
Logic: This
action script is used to give the impression
that the record has been added to the database
by making the submitted data from the Input
Form (NewEntry Frame)
appear as the newest record in the display
form. Thus the count is incremented and the
lower bound is changed from 1 to 0 and the
values are initialized so that they appear
in the Display Form as record 0.
|
|
Finishing Flash Guest-Book Interface
Flash 'n' ASP Guest-Book Ready
Congratulations! You have finished
the basic Flash and ASP guestbook. Export you Flash movie and
save it as GuestBook.swf under the same folder where all your
other files are kept. Make new html file called GuestBook.asp
and place your GuestBook.swf Flash movie in it. In its body
tag add the following parameters, so it looks like:
<body bgcolor="#FFFFFF" topmargin="0" leftmargin="0"
marginheight="0" marginwidth="0">
This results in no white space being shown around you flash file
when you call it. Now to call your guestbook from anywhere you
need to use this link:
<a href="javascript:{var xwin=window.open('/Your_site_path/GuestBook/Guestbook.asp','FlashGuestBook','width=240,height=280,
resize=no')}">Guest Book</a>
Change the width and height dimensions according to your
Flash movie dimensions and don't forget to give the correct path
to your GuestBook.asp file.
Continue to Step 7: Flash Form Validation
This tutorial covers the usage of ASP and Flash to bring about
Flash dynamic data display and manipulation i.e. interactivity into Flash:
Please like, +1, link to and share this SmartWebby resource if you found it helpful. Thanks!