Flash Displays the Data
Learn how Flash displays the data retrieved from the database
This section of our Flash and ASP integration tutorial series teaches how to display the data from the database in your Flash Guest-book interface. We will do this in two steps:
- Flash displays the first record
- Navigating through all the records in the database
We will add a Flash Preloader that waits for the data to load
before displaying the record in the next
step.
Note: Values or code you will have to enter are given
in light blue and red
Italics show specific settings to be followed by you.
Starting Flash Interface
Flash Displays the first Record
- Open GuestBook.fla. Go to the frame labeled 'Main' (display
form). Double click it and replace the action script 'Play'
with the following action script :
Set Property ("/LoadNext", Visibility) =
False
Stop
Logic: We make the 'Load
Next batch of Entries' movie clip invisible as it needs to be
displayed only if we are at the end of the records loaded. The
stop command is to make the Display form the first frame encountered
when the guest-book is called.
- Go to the first frame (the blank one) in the 'guestbook' layer
and give the following action script:
Load Variables ("GuestBookGetCode.asp", "")
Set Variable: "x" = "1"
Set Variable: "submit" = False
Set Variable: "load" = False
Set Variable: "loadNo" = 1
Logic:
We load the first batch of entries from the GuestBookGetCode.asp
page. Remember when you 'Load Variables' from a file you should
click on the target option instead of level and leave the field
blank to get the above shown action script. All important variables
used in the interface are initialized to prevent random errors
i.e. we set values for the record counter variable (x), user
entry submission boolean variable (submit), 'load next batch
of entries' button visibility determining boolean variable (load)
and batch number variable (loadNo).
- Do the following steps to make the form functional.
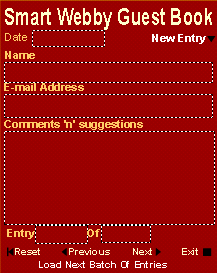
Flash 'n' ASP Guest-Book Displays the first record
1. Display
Form: You will have to assign variable names
to the six fields shown by right clicking the
respective boxes and selecting the properties option:
- Give the following values in the variable box:
- Date field - startD
- Name field - startN
- Email Address field - startE
- Comments field - startM
- Entry field - y
- Of field - count
- For all the six fields uncheck the draw
border and background and make sure
the do not include
font outlines option is chosen in their
properties tab.
- Check the restrict
text length to option for the first
4 fields and set the value for the date field
to 12, for the name
and email address fields to 50 and for the comments field set it to 255.
- For the fields Date, Entry and Of check
the disable editing and disable selection options. This is not done for the other fields
so that data exceeding their display length
can be seen by clicking on them and scrolling
to the right or down.
|

Fig(a): Display
Form
|
|
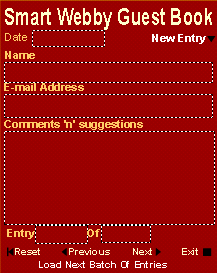
Navigating through the records
The Flash interface allows the user to navigate through the data
received from the database by the use of four buttons: 'Reset',
'Previous', 'Next'
and 'Load Next Batch of Entries' button
placed inside the movie clip instance 'LoadNext'. Remember that
the navigation shows the most recent entry and moves down towards
the first entry. The next and previous buttons may seem reversed
to some people. You can always interchange their action scripts
if desired.
Flash 'n' ASP Guest-Book navigates
through the records
1. Activate the navigation buttons: Double
click each button to write the action scripts given
below in their actions tab.
- Reset button: To display the first entry displayed again.
Set
Variable: "x" = lower_bound
Set Variable: "y"
= count
Set Variable: "startN"
= eval("name" & x)
Set Variable: "startE"
= eval("email" & x)
Set Variable: "startM"
= eval("mess" & x)
Set Variable: "startD"
= eval("date" & x)
Set Property ("/LoadNext",
Visibility) = False
Logic: This
assigns the record count variable 'x' the index
of the first record displayed (this changes from
1 to 0 if the user has submitted a guestbook entry).
The current record variable 'y' gets the value count
because we are going to display the top most record.
The display variables are assigned the new data
and the Load Next Batch movie clip instance called
'LoadNext' is made invisible.
- Previous button: To display the entry displayed before the current
one.
If (x
> lower_bound)
Set Variable: "x" = x - 1
Set Variable: "y" = y+1
Set Variable: "startN" = eval("name"
& x)
Set Variable: "startE" = eval("email"
& x)
Set Variable: "startM" = eval("mess"
& x)
Set Variable: "startD" = eval("date"
& x)
Set Property ("/LoadNext", Visibility)
= False
End
If
Logic: This
decreases the record count variable 'x' by 1 and
increases the current record variable 'y' by 1 because
we are going to display the entry that was filled
after the currently displayed record. This operation
is carried out only if the value of x is greater
than the lower_bound variable. The display variables
are assigned the new data and the Load Next Batch
movie clip instance called 'LoadNext' is made invisible
because when we move previous it can never be required
to be visible.
- Next button: To
display the next entry.
If (x
<= upper_bound)
Set Variable: "x" = x + 1
Set Variable: "y" = y-1
Set Variable: "startN" = eval("name"
& x)
Set Variable: "startE" = eval("email"
& x)
Set Variable: "startM" = eval("mess"
& x)
Set Variable: "startD" = eval("date"
& x)
If (x=upper_bound AND NoLoad=False)
Set Property ("/LoadNext", Visibility)
= True
End If
End
If
Logic: This
increases the record count variable 'x' by 1 and
decreases the current record variable 'y' by 1 because
we are going to display the entry that was filled
before the currently displayed record. This operation
is carried out only if the value of x is less than
or equal to the upper_bound variable. The display
variables are assigned the new data. The Load Next
Batch movie clip instance called 'LoadNext' is made
visible only if x is equal to the upper bound and
the variable 'NoLoad' (which indicates whether there
is another batch of data in the recordset) is equal
to false.
- Load Next batch of Entries
button: This button if you would recall is
placed inside the 'LoadNextBatch' movie clip. Open
the movie clip and double clicking the button place
the following action script in its actions tab:
Set
Variable: "/:loadNo" = /:loadNo+1
Set
Variable: "/:load" = True
Begin
Tell Target ("/")
Go to and Play ("Load")
End Tell Target
Logic: This
increases the batch number variable 'loadNo' by
1. Assigns the preloader variable 'load' the value
True and tells flash to play the 'Load' frame as
the next batch of data gets loaded (you will learn
more about this in the preloader page).
|
Giving Actions to all other buttons in the Guest-Book which
were left incomplete initially
In the Flash interface we had intentionally left some buttons
and frames without actions and some with incomplete action scripts
to prevent confusion. All modifications to be made to buttons
and frames to the guest-book interface are given below.
Flash 'n' ASP Guest-Book : Action scripting of
all remaining buttons
1. Activating the other buttons in the forms: To complete the guest-book we need to link up
the input form to the display form and provide a means
to exit the guest-book. Double click each button to
write (or cut and paste) the action scripts given
below.
- New Entry button:
To go to the Input Form if the form hasn't been
submitted previously and set the defaults.
If (submit=False)
Set Variable: "name" = ""
Set Variable: "email" = ""
Set Variable: "mess" = ""
Play
End If
Logic: If
the user has not written in the guestbook then the
defaults for the fields in the input form are set
and the form is displayed else the button is inactive.
The variable iSuccess as you may recall was used
by the submit counter to check if the data from
the input form has been inserted into the database.
- Exit button:
To display the recent most entry.
Get
URL ("closewindow.htm")
Logic: This
button just calls the closewindow.htm page that
closes the window in which the guestbook is displayed.
2. Activating other buttons in the GuestBook:
- Exit Buttons: Double click the exit buttons in the 'Success' and
'Failed' frames and give the same action script
given above for the exit button.
- Return Buttons:
- Double click the return button in the 'Success'
frame and give the following action script:
Go to and Stop ("Main")
- Double click the return button in the 'Failed'
frame and give the following action script:
Go to and Stop ("NewEntry")
|
Finishing Flash Guest-Book Interface
Continue to Step 6: Flash Preloader - waits for the data to load
This tutorial covers the usage of ASP and Flash to bring about
Flash dynamic data display and manipulation i.e. interactivity into Flash:
Please like, +1, link to and share this SmartWebby resource if you found it helpful. Thanks!