Site Photos and Content Insertion
Place photos & content into your website design with Adobe Fireworks CS4+
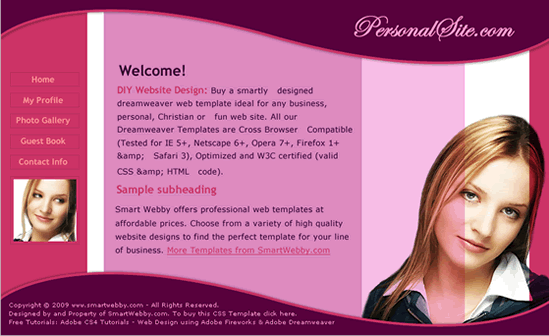
To create your own website with Dreamweaver CS4+ and Fireworks CS4+ you need to first create your web page design using Fireworks CS4+. As part of our free CSS website design guide this tutorial teaches you how to design the smart website layout on your right. The steps involved in doing this are:
- Design your website header and footer
- Design your website background and navigation
- Place photos and content into your website design
We covered the background and navigation design step in the previous chapter and will now show you how to place photos and content into your website design (Step C of the layout design process).
You Are Here ::: Home >> Free Tutorials >> Website design with Dreamweaver CS4+ & Fireworks CS4+ >> Site Layout Design
Step 2C: Place website photos & content with Adobe Fireworks CS4+
The final step in the layout design process is to place your images. In this layout we have used two images of the girl, one in the footer and one in the left menu.
Placing the Footer Photo
While using pictures in designing we often need to extract a particular part of the image. For this we can use any one of the various image extraction techniques possible in Fireworks. Basically we will remove the unwanted parts of the image with the magic wand tool and then smooth out the jagged finish with the eraser tool. This cool effect makes your pictures stand out and look really professional. Lets now learn how to extract the photo as shown in the sample design.
- Open a new Fireworks file and go to File >> Import (Ctrl+R) the image you would like to place in the design. Our example is shown below:

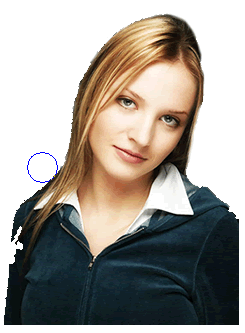
- Select the background black area that you would like to delete using the Magic Wand tool
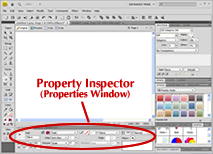
 and adjust the Tolerance level as 9 and Edge as Anti-alias. Tolerance represents the tonal range of colors that are select when you click a pixel with the magic wand tool. The Tolerance level is displayed in the Properties Inspector (Window >> Properties). After selecting the area satisfactorily, delete it. See the illustration below that will show how to set the tolerance level:
and adjust the Tolerance level as 9 and Edge as Anti-alias. Tolerance represents the tonal range of colors that are select when you click a pixel with the magic wand tool. The Tolerance level is displayed in the Properties Inspector (Window >> Properties). After selecting the area satisfactorily, delete it. See the illustration below that will show how to set the tolerance level: - Once you have deleted the unwanted area you should get an image similar to the one shown below, the edges will be jagged and uneven.
- Now we need to smooth the edges using the Eraser Tool
 . Use the round eraser with some opacity (e.g. 50) and edge softness (e.g. 10). The image above shows how the edges are smoothened with the eraser tool and the final smooth edges image is shown below.
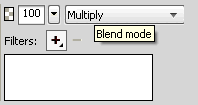
. Use the round eraser with some opacity (e.g. 50) and edge softness (e.g. 10). The image above shows how the edges are smoothened with the eraser tool and the final smooth edges image is shown below. - Copy this image and paste the image to the right bottom of the layout (work space) in the background and navigation layer. Select the image and set it's Blend Mode as Multiply. The Blend Mode is displayed on the right side of the Properties Inspector . See the image below that will show where the Blend mode option will appear.
After applying the Multiply Blend Mode the image will blend into the background of your layout.


Properties Window & Blend Mode Settings: Fireworks CS4+ Screenshot

Properties Window Settings: Fireworks CS4+ Screenshot
Placing the Left Menu Photo
- We have used a second image in the design - the one under the navigation links. To place this photo into your design you need to first import (Ctrl+R) the image into your layout design.
Click the image, select the Scale Tool
 and then resize your image to width 103 pixels and height 102 pixels.
and then resize your image to width 103 pixels and height 102 pixels. - Now draw a rectangle using the Rectangle Tool
 width: 114 pixels and height: 112 pixels. Now set its Stroke Color to #B32D58 and set its Fill Color to the color of the menu area using the Color Picker. Now place the rectangle below the navigation links and the image on it.
width: 114 pixels and height: 112 pixels. Now set its Stroke Color to #B32D58 and set its Fill Color to the color of the menu area using the Color Picker. Now place the rectangle below the navigation links and the image on it. - Finally you need to paste the image inside the rectangle. Click and cut (Ctrl + X) the image. Then, select the rectangle and press Ctrl+Shift+V to paste the image inside the rectangle (Read the Paste Inside tutorial if required). Your layout in Adobe Fireworks CS4+ should now look like the image below:
Insert Sample Content
To get an idea of how your website will look with the content inserted after converstion, its important to place some sample text on the designed layout. This will also help you in deciding the fonts and colors required for your text in the CSS styles formatting stage.- For the website text we have chosen the Font - Verdana, Font Size - 13, Color - 330033, Anti-aliasing level - Crisp Anti-Alias. Similarly for the title we have chosen the Font - Trebuchet MS, Font Size - 18, Color - #CC3366, Anti-aliasing level - Smooth Anti-Alias and Font Weight – Bold. Your final layout design in Adobe Fireworks CS4+ should look similar to the image below:
Congrats! Yo have now completed your cool website design using Adobe Fireworks CS4+.
The next step is Slicing and Exporting the website images needed to build the website using Adobe Dreamweaver CS4+.
Design your website background and navigation || Continue to Step 3: Slice and Export your website images
This free website design tutorial series teaches layout design with Adobe Fireworks CS4+ and CSS/XHTML website conversion with Adobe Dreamweaver CS4+. Learn CSS Web Design by following these simple steps:
- Introduction: Design a Website
- Layout Design: Design your website layout with Adobe Fireworks CS4+
- Export Images: Slice and Export your website images with Adobe Fireworks CS4+
- Dreamweaver Site: Set-up your website in Adobe Dreamweaver CS4+
- CSS Tutorial: CSS & XHTML Programming to build your website with Adobe Dreamweaver CS4+
- CSS Styles: Format your web site text using CSS style sheets in Adobe Dreamweaver CS4+
Software Required
Compatible Versions of Fireworks for this Tutorial
Note: For uses of lower versions of Fireworks, screenshot images may differ. Please read the CS3 and below version of this web design tutorial series - How to make a Website. Recommended Version: Fireworks CS6