Dreamweaver Site: Dreamweaver CS4+ site set-up
Setting up your website in Adobe Dreamweaver CS4+
Once you have sliced and exported images from your web page design using Fireworks CS4 you need to setup your site in Adobe Dreamweaver CS4+.
As part of our free CSS website design guide this tutorial now continues with the next step in creating the smart website shown on the left. Learn how to set-up your website in Dreamweaver - this is the first step in building your designed and exported website with Dreamweaver.
You Are Here ::: Home >> Free Tutorials >> Website design with Dreamweaver CS4+ & Fireworks CS4+ >> Site Layout Design
Step 4: Setting up your website in Adobe Dreamweaver CS4+
So far you have completed the web design process up to slicing and exporting the website design using Adobe Fireworks CS4+. Once you have completed your website design, you need to setup your website in Adobe Dreamweaver CS4+ to start the website building process.
Please follow the below steps to setup your website in Adobe Dreamweaver CS4+:
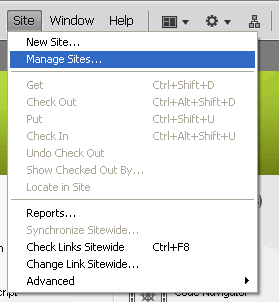
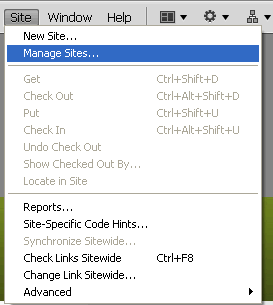
- In Adobe Dreamweaver CS4+, open the Manage Sites pop-up window by clicking Site (Site >> Manage Sites). The Site menu is shown below:
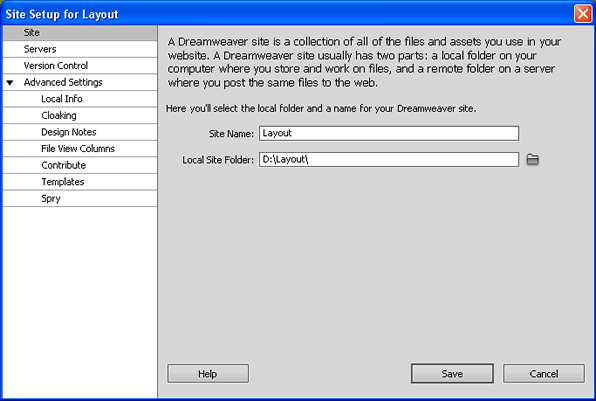
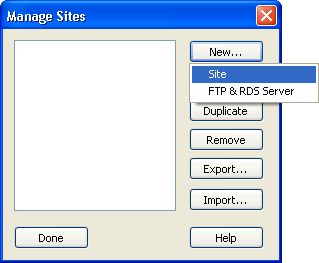
- In the Manage Sites dialog box, you can create, edit, duplicate, remove, export, and import Adobe Dreamweaver CS4+ site definitions. To define a new site, click the New button in the Manage Sites pop-up window and choose Site. The image below shows the Manage Sites dialog box:
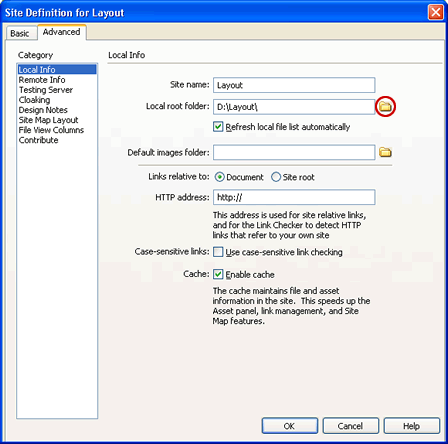
- Click the Advanced tab in your Site Definition for Layout window that pops up. Here you need to type your Site name and click on the folder icon in the right side of Local root folder to locate your local website directory (inside which you have the images folder to which you exported the image slices from Fireworks CS4+). The "Site Definition for Layout window" is shown below:
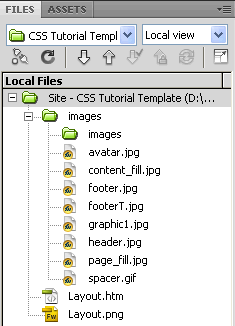
- After selecting the local root folder, click Ok. Now, All your Files will display in the Files Panel. The image below shows the Files panel in Dreamweaver CS4+:
Manage Sites Settings: Adobe Fireworks CS4+ Screenshot

Manage Sites Settings: Adobe Fireworks CS4+ Screenshot

Manage Sites Dialog Box Settings: Fireworks CS4+ Screenshot
Site Definition Settings: Adobe fireworks CS4+ Screenshot
Site Definition Settings: Adobe fireworks CS4+ Screenshot

Files panel Settings: Fireworks CS4+ Screenshot
Great! You have now completed the Adobe Dreamweaver CS4+ website set-up tutorial. The next step is to CSS and XHTML programming your website with Adobe Dreamweaver CS4+.
Back to: Slice and export website images || Continue to Step 4: CSS & XHTML programming to build your site
This free website design tutorial series teaches layout design with Adobe Fireworks CS4+ and CSS/XHTML website conversion with Adobe Dreamweaver CS4+. Learn CSS Web Design by following these simple steps:
- Introduction: Design a Website
- Layout Design: Design your website layout with Adobe Fireworks CS4+
- Export Images: Slice and Export your website images with Adobe Fireworks CS4+
- Dreamweaver Site: Set-up your website in Adobe Dreamweaver CS4+
- CSS Tutorial: CSS & XHTML Programming to build your website with Adobe Dreamweaver CS4+
- CSS Styles: Format your web site text using CSS style sheets in Adobe Dreamweaver CS4+
Software Required
Compatible Versions of Dreamweaver for this Tutorial
Note: For uses of lower versions of Dreamweaver, screenshot images may differ. Please read the CS3 and below version of this web design tutorial series - How to make a Website. Recommended Version: Dreamweaver CS6