Site Background & Navigation Design
Design your website background and navigation with Adobe Fireworks CS4+
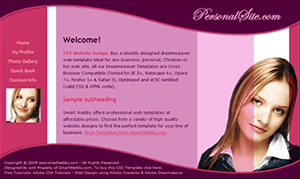
To create your own website with Dreamweaver CS4+ and Fireworks CS4+ you need to first create your web page design using Fireworks CS4. As part of our free CSS website design guide this tutorial teaches you how to design the smart website layout on your right. The steps involved in doing this are:
- Design your website header and footer
- Design your website background and navigation
- Place photos and content into your website design
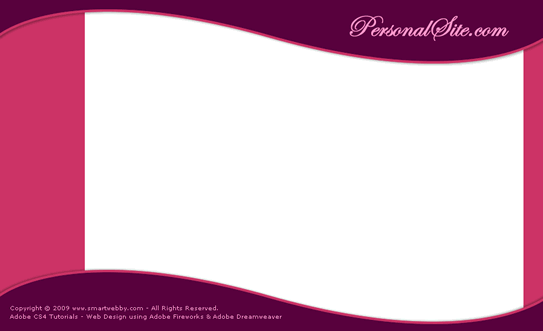
We covered the header & footer design step in the previous chapter and will now show you how to design your site's background and navigation (Step B of the layout design process).
You Are Here ::: Home >> Free Tutorials >> Website design with Dreamweaver CS4+ & Fireworks CS4+ >> Site Layout Design
Step 2B: Background & Navigation Design with Adobe Fireworks CS4+
Before creating the background and navigation of the Fireworks CS4+ website layout created so far, please double click and rename the layer containing the previously designed header and footer (named as "layer 1" by default) to "header and footer" and then lock the layer.Designing your Website Background
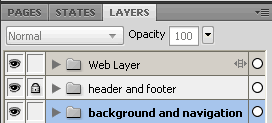
Now create a new layer by clicking the Option on the right side of the Layers Panel and rename the layer as background and navigation. Now click and drag the background and navigation layer below the header and footer layer. See the below image that shows how the layers should now appear.
Layers Panel Settings: Fireworks CS4+ Screenshot
Lets now learn how to create the multi-colored background as shown in the sample design.
- First you need to draw a rectangle with the dimensions of width: 142 pixels and height: 508 pixels using the Rectangle Tool
 . Select the rectangle and set its Fill Color as #CC3366 and Stroke Color as none. Now, place your rectangle on the left side of the Document Window.
. Select the rectangle and set its Fill Color as #CC3366 and Stroke Color as none. Now, place your rectangle on the left side of the Document Window. - Duplicate the first rectangle (copy-paste or Alt+down arrow) OR draw a second rectangle with the dimensions of width: 32 pixels and height: 508 pixels using the Rectangle Tool
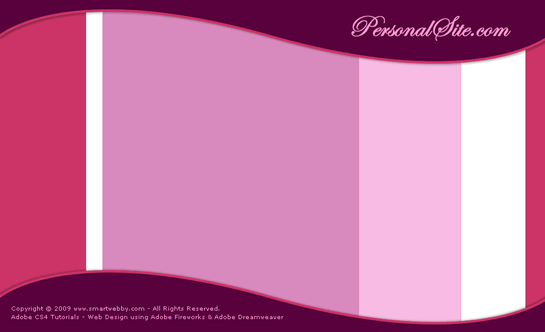
 . Select the second rectangle and set its Fill Color as #CC3366 and Stroke Color as none. Now, place your rectangle on the right side of the Document Window. The image below shows how the website layout should look like now:
. Select the second rectangle and set its Fill Color as #CC3366 and Stroke Color as none. Now, place your rectangle on the right side of the Document Window. The image below shows how the website layout should look like now:
- Next you need to similarly place another two rectangles in between the first two rectangles to complete our website background design using Adobe Fireworks CS4+.
- Draw a third rectangle with the dimensions of width: 463 pixels and height: 508 pixels using the Rectangle Tool
 .
. - Select the rectangle, and set its Fill Color to #DA89BE and Stroke Color as none. Now, place your rectangle on the left side of the Document Window (Set the XY position to about X: 169 and Y: 16). Note: The W, H, X and Y values can be viewed in the Properties Inspector (Window >> Properties).
- Draw a fourth rectangle with the dimensions of width: 169 pixels and height: 508 pixels using the Rectangle Tool
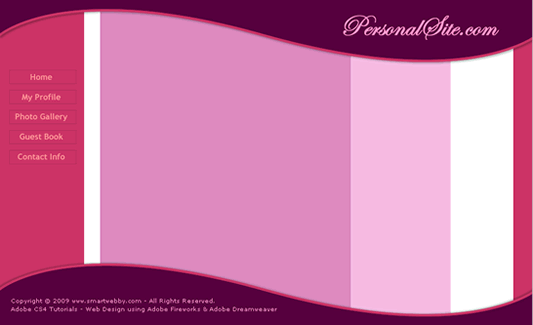
 . Select the rectangle, choose Fill Color as #F7BBE3 and Stroke Color as none. Now, place your rectangle on the left side of the third rectangle as shown below (The XY position should be about X: 593 and Y: 66). The image below shows the resulting layout:
. Select the rectangle, choose Fill Color as #F7BBE3 and Stroke Color as none. Now, place your rectangle on the left side of the third rectangle as shown below (The XY position should be about X: 593 and Y: 66). The image below shows the resulting layout:

You have now completed the background of the website design in Fireworks CS4+.
Designing your Website Navigation
- In our sample design the first vertical bar on the left will be used to place the website's navigation links. We are going to use five links such as Home, My Profile, Photo Gallery, Guest Book and Contact Info as the website's navigation links.
- To create the links, first draw a rectangle with the dimensions of width: 114 pixels and height: 24 pixels. Select the rectangle and set the Fill Color as none and Stroke Color as #B32D58. Now duplicate (Alt + down arrow) the rectangle four times and arrange the rectangles one by one.
- Take the Text Tool
 , choose Font - Trebuchet MS, Font Size - 14, Color - #FF9999, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write the text of the links. See the illustration below that shows how the links are arranged.
, choose Font - Trebuchet MS, Font Size - 14, Color - #FF9999, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write the text of the links. See the illustration below that shows how the links are arranged.

Great! You have now completed the background and navigation design of your website in Adobe Fireworks CS4+. The next step is to Place photos and content into your website design.
Design your website Header and Footer || Continue to Step 2c: Place Photos and Content into your website design
This free website design tutorial series teaches layout design with Adobe Fireworks CS4+ and CSS/XHTML website conversion with Adobe Dreamweaver CS4+. Learn CSS Web Design by following these simple steps:
- Introduction: Design a Website
- Layout Design: Design your website layout with Adobe Fireworks CS4+
- Export Images: Slice and Export your website images with Adobe Fireworks CS4+
- Dreamweaver Site: Set-up your website in Adobe Dreamweaver CS4+
- CSS Tutorial: CSS & XHTML Programming to build your website with Adobe Dreamweaver CS4+
- CSS Styles: Format your web site text using CSS style sheets in Adobe Dreamweaver CS4+
Software Required
Compatible Versions of Fireworks for this Tutorial
Note: For uses of lower versions of Fireworks, screenshot images may differ. Please read the CS3 and below version of this web design tutorial series - How to make a Website. Recommended Version: Fireworks CS6