How to Create Animated GIF
How to create a custom animated graphic
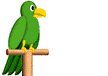
In this tutorial you are going to learn how to create a custom animated graphic GIF file. A custom animation is broken down into frames, which contains the sequential images and objects that make up each step of the animation. The image below shows how we have created animated graphic.

Prerequisite Knowledge
This tutorial teaches you how to create a custom animated graphic (squawking parrot) using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Fireworks Tutorials >> Animated GIFCustom animated graphic with Adobe Fireworks CS3 or below
This tutorial teaches how to create the animated graphic as shown below. Animated graphics add an exciting, stylish look to your website. In Adobe Fireworks CS4, you can create animated graphics for banner ads, logos, and cartoons that move.
Color Palette - Parrot
Follow these 3 simple steps and your Animated GIF will be ready in a jiffy!
Step 1: Create all the Graphics your Animation needs
- Open Fireworks and create a new file of size 100x100 pixels.
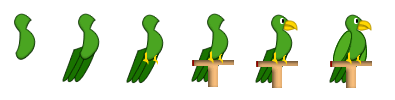
- Draw a parrot of your own using pen tool
 and ellipse tool
and ellipse tool  in Fireworks. See the illustration below that shows how to draw a parrot.
in Fireworks. See the illustration below that shows how to draw a parrot.
Step 2: Creating the Frames of the Animated Graphic
In custom animation we need to setup the animation by creating each movement or step of the animation in separate frames. For this, we need to first place graphics that should appear simultaneously in layers and give each layer a relevant name. Next, graphics that should appear in more than one frame needs to be shared across frames by ticking the "share across frames" property when the layer is double clicked. A icon will appear next to the layer name. Frame 1 of our animation will appear as below:
Frame 1
Now, let's create Frame 2 of our animation:
- Open Frames panel (Window >> Frames or press (Shift+F2)), by default frame 1 appears.
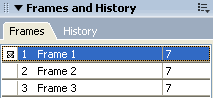
- Click options icon in the top right of frames panel and select duplicate frame. A Duplicate frame dialog box will appear. In that dialog box enter the number of frames you need and select "after current frame" option then click ok. Your additional frames are now created. The image below shows how the frames panel will appears after we added just 2 frames for our animation.
- Now click on Frame 2 to select it and adjust the mouth of the parrot using the subselection tool
 .
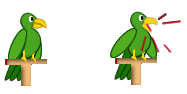
. - The image below describes the steps to change the first frame graphic to our modified parrot graphic for the second frame.
- Now click on Frame 3 and write any text (as you like).
- The image below describes the steps to change the second frame graphic to our modified parrot graphic for the third frame.
Frame 2 of our animation will appear as below:

Frame 2
Now, let's create Frame 3 of our animation:
Frame 3
Step 3: Settings, Preview and Exporting the Animated GIF
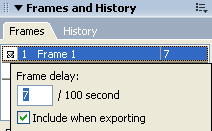
- Now you need to set the frame rate, by default 7 per 100 delays appears. If you want to slow the rate, select all the frames by pressing shift tab and double click the frames, frame rate delay box will appear, set it to say 35. See the picture below that will show that how the frame rate will appears.
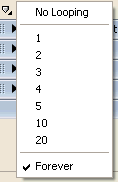
- And below the frames panel, select loop setting
 , and select forever if you want your animation to be continuous. See the picture below that will show how to select forever option from the drop down list.
, and select forever if you want your animation to be continuous. See the picture below that will show how to select forever option from the drop down list. - You can preview the animation in the Preview panel. To do this, click the white arrow
 which is displayed in the bottom right of the document window (above the properties panel). See the picture below that will show you the play button.
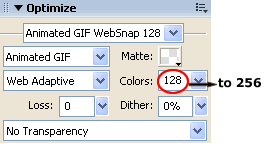
which is displayed in the bottom right of the document window (above the properties panel). See the picture below that will show you the play button. - On the Optimize panel (Window >> Optimize or press F6), select Animated GIF from drop down list (either the first or second drop down), check if the third drop down is set to Web Adaptive (if not select it) and select the number of Colors as 256. The Optimize panel will look as below:
- You can Preview the animation in any browser by Pressing F12.
- Export your file and save the resultant GIF file in separate folder.
Note: If the animation is part of a larger PNG you can also set the above optimize settings for a slice on the animated area.
Software Required
Adobe Fireworks (Macromedia Fireworks prior to version 8). Please check out the compatible versions listed in the box below. Since this tutorial covers the core function of Fireworks to create a custom animated graphic, using mostly any version of these software should be fine. If you are using the CS4 version of these software please read Custom Animated Graphic with Adobe Fireworks CS5.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS4 & above users: If you are using Fireworks CS4+ please note that some features, steps and screenshot images may differ for the above tutorial. Please read the CS4+ version of this free web design tutorial - Custom Animated Graphic with Adobe Fireworks CS4+.
Recommended Version: Fireworks CS6