How to Draw a Cloud
How to draw cloud Shapes with Fireworks CS4+
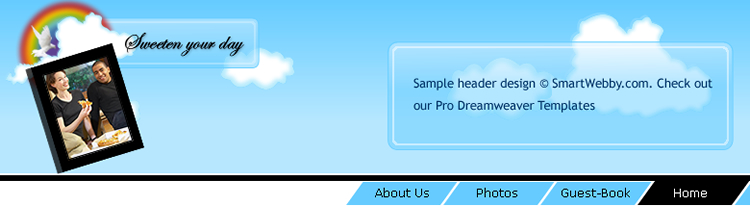
In this tutorial you are going to learn how to draw cloud graphics using Adobe Fireworks CS4+. The image below shows how we have created cloud effect.

Prerequisite Knowledge
This tutorial teaches you how to draw a cloud graphics using fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Cloud Shapes
Cloud Shapes with Adobe Fireworks
Color Palette - Clouds
Follow the steps given below:
-
Step 1: To draw a cloud, open Adobe Fireworks CS4+ and create a new file (File >> New or (Ctrl + N)) of size 780x150 pixels.
-
Step 2: Draw a rectangle using Rectangle Tool
 set Stroke Color as none and Fill Coloras #66CCFF. While the rectangle is still selected, choose the following options:
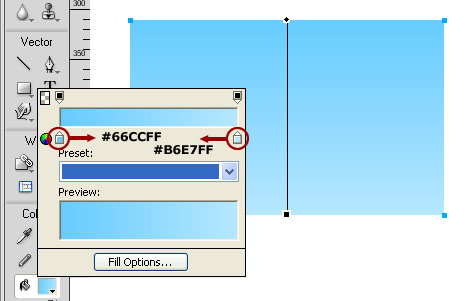
set Stroke Color as none and Fill Coloras #66CCFF. While the rectangle is still selected, choose the following options:a. Select the Fill color go to Fill category >> select Gradient >> Choose Linear option
b. Now click the Fill color, and then click on the small color rectangle that is on the left side and set its color to #66CCFF.
c. After that, click on the small color rectangle that is on the right side and set its color to #B6E7FF. See the picture below that will show how to set the linear effect:
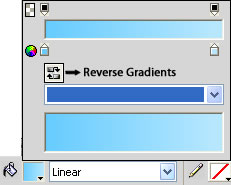
- Note: In Adobe Fireworks CS5 you can reverse the gradients using Reverse Gradients

-
Step 3: Select the Pen tool
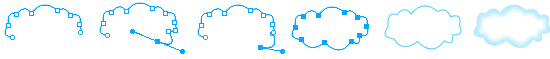
 and draw a cloud, set Fill color and Stroke color as #FFFFFF. Note: Make sure that the Stroke category is Pixel soft (Pencil>>1-Pixel Soft). See the illustration below that will show how to draw a cloud using Fireworks CS4:
and draw a cloud, set Fill color and Stroke color as #FFFFFF. Note: Make sure that the Stroke category is Pixel soft (Pencil>>1-Pixel Soft). See the illustration below that will show how to draw a cloud using Fireworks CS4: -
Step 4: To apply Glow effect, click the cloud. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Glow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Inner Glow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 35%, Softness – 4, Offset – 0, Halo Offset – 4, Color - #30C5F5.
-
Step 5: Click on the cloud and apply drop shadow. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 30%, Softness – 0, Distance – 3, angle – 150, Color - #B6E7FF. The cloud will look as below:
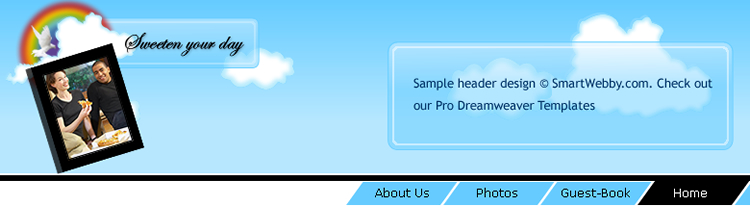
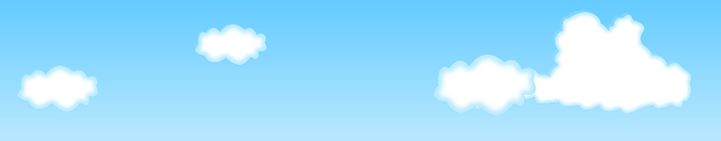
- In the image below see how we have use the cloud graphics in a website's header. Also read up our tutorials on Paste Inside, Rainbow effect and Professional Navigation Ideas

Gradient Settings: Adobe Fireworks CS4 Screenshot

Gradient Settings: Adobe Fireworks CS5 Screenshot


Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Cloud Effect with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Cloud Effect with Fireworks.
Recommended Version: Fireworks CS6