Rainbow Drawing
How to create rainbow effect with Fireworks CS4+
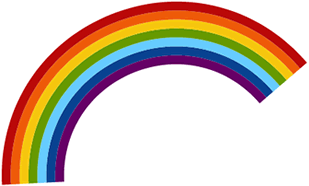
In this tutorial you are going to learn how to draw a rainbow using doughnut auto shapes properties in Adobe Fireworks CS4+. Doughnut draws object that appear as filled rings. Using control points, you can adjust the inner perimeter or split the shape into pieces. The image below shows how we have created rainbow effect.

Prerequisite Knowledge
This tutorial teaches you how to create a rainbow effect using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Rainbow
Rainbow effect with Adobe Fireworks CS4+
In Doughnut autoshape you can add as many sections as you want using control points. For each new section, Adobe Fireworks CS4+ adds a control point for resizing or splitting the new section. Follow the steps given below:
Color Palette - Rainbow
- Step 1: Open Adobe Fireworks CS4+ and create a new document of size 500x500 pixels.
- Step 2:
Go to Window >> Auto shapes Properties insert Doughnut
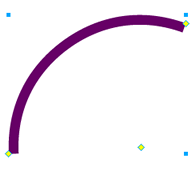
 shape. Adjust the Inner Radius to set the width of the doughnut and adjust the Alt/Opt-drag to segment to form a semicircle. See the illustration below that will show how to draw a semicircle:
shape. Adjust the Inner Radius to set the width of the doughnut and adjust the Alt/Opt-drag to segment to form a semicircle. See the illustration below that will show how to draw a semicircle:

- Step 3:
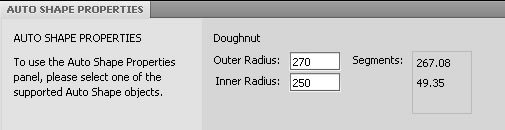
We have set the Outer Radius as 270 and Inner Radius as 250 as shown below. First set the Outer radius and then set the Inner radius. You can increase or decrease the size of the doughnut using Scale Tool
 . Select the doughnut and set the Fill Color as #660066 (Violet) and Stroke Color as none.
. Select the doughnut and set the Fill Color as #660066 (Violet) and Stroke Color as none.

Auto shape properties Settings: Fireworks CS4+ Screenshot
- Step 4:
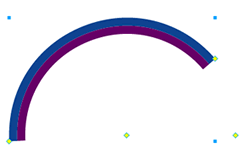
Now copy and paste the Doughnut make the Fill color as #0B4491 (Indigo) and Stroke color as none. Then, place the doughnut (Indigo) above the previous doughnut (Violet) and set the Outer Radius as 290 and Inner Radius as 270. The image below shows how we have placed the doughnuts.

- Step 5:
Repeat the above step for other colors. Set the colors and radius as listed below:
Blue – Color: #66CCFF; Outer Radius as 310 and Inner Radius as 290.
Green – Color: #669900; Outer Radius as 330 and Inner Radius as 310.
Yellow – Color: #F7CA0D; Outer Radius as 350 and Inner Radius as 330.
Orange – Color: #EE5D0A; Outer Radius as 370 and Inner Radius as 350.
Red – Color: #B90909; Outer Radius as 390 and Inner Radius as 370.
See the illustration below that will show how the colors are placed:

- Step 6:
Use the cloud as it is, if want to use the cloud smoother give feather. Draw a circle using Ellipse Tool
 set the Fill color as #FFFFFF and Stroke color as none. To apply Feather Effect, click on Edge from Properties panel, choose Feather and set the feather value to 30.
set the Fill color as #FFFFFF and Stroke color as none. To apply Feather Effect, click on Edge from Properties panel, choose Feather and set the feather value to 30. - Step 7: Now we are going to Fade the rainbow. For this we need to place the circle on the left side of the rainbow and then copy and paste the circle on the right side. The faded rainbow will look as below:

- Step 8: Click on each color of the rainbow and apply feather effect. To apply Feather Effect, click on Edge from Properties Inspector, choose Feather and set the feather value to 9. See the illustration below that will show to feather the rainbow:

See the image below that will show how we have placed the rainbow effect.

Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Rainbow effect with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Rainbow effect with Fireworks.
Recommended Version: Fireworks CS6