Transparency
Exporting optimized transparent images
Adobe Fireworks is the ideal tool for creating and exporting web graphics. In this tutorial you will learn how to export and optimize your transparent background graphics using Fireworks. Also covered is how to export images that have white areas (or background color areas) in them. Transparency is supported by GIF and PNG images and we'll be covering use of both of these here.
Once you have designed your graphic image, the next step is to export it. For this you need to add a slice on it (Alt+Shift+U) and open the Optimize panel for its settings.
Transparent GIF
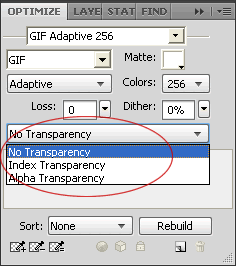
In the Optimize panel the different export options available are found in the first drop down. Select GIF Adaptive 256 which is the recommended setting for a GIF image.
Setting Transparency: GIF Adaptive 256 has three different types of transparency - “No Transparency”, “Index Transparency” and “Alpha Transparency”. See the image below to identify where the Transparency option appears.
No Transparency - This option is selected by default and shows that there is no transparent background areas in the GIF file.
Index Transparency - The Index Transparency option should be selected if you need your image to have a transparent background where ever the canvas' background color occurs. Therefore the Index Transparency setting makes transparent all pixels with the background color.
Alpha Transparency - This option should be selected if the graphic has areas that contain the background color (white by default) and that should not be rendered as transparent. Only the background area pixels are made transparent in Alpha Transparency.
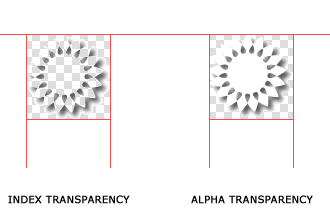
For example, if you are using a white fill in your graphic and your canvas color is white as well, when you preview the graphic with 'Index Transparency' you will find that the white areas will also becomes transparent, whereas with 'Alpha Transparency' the graphic will remain white. The images below illustrate this difference.
Advanced Alpha Transparency: In addition to the simple implementation of Alpha Transparency above, you can also make more than one color as transparent using Alpha Transparency. For this just click the small picker with + button in the optimize panel (see bottom left in panel screenshot above) and pick the color of your image. You will see that the areas with this color will have a transparent background instantly.
Transparent PNG
Exporting a GIF image with Alpha Transparent background in some cases might not be as accurate as required because both alpha and index transparency settings fail when you are using a shadow or glow effect - the image will not look perfectly transparent as all pixels are treated as opaque (see slight gray areas around the Index Transparency and Alpha Transparency images above that illustrates this). In such cases we recommend it best to export as a transparent PNG image - PNG with alpha transparency - instead of GIF for optimal results. The example with this setting is shown below. Notice how there is no gray areas around the shadow and it has a perfectly transparent background:
Software Required
Adobe Fireworks: Since this tutorial covers a core feature of Adobe Fireworks, any version of it will do.Compatible Versions of Fireworks for this Tutorial
Note: The features and instructions discussed in this tutorial are same across all Fireworks versions listed above; Screenshot images may differ. Recommended Version: Fireworks CS6