Resize Vector
How to resize vectors
In this tutorial you will learn how to resize vector graphics using the Scale Tool or the 9-Slice Scaling Tool if the object is a rounded rectangle, for example a button.
-
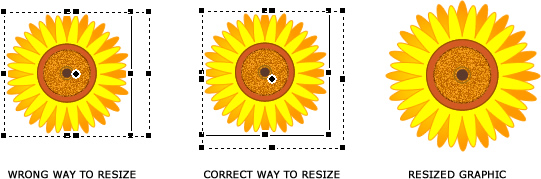
The Scale Tool
 is common to almost all design software and so is elementary in its usage. However when scaling vector objects care should be taken to ensure that the object expands proportionally both in Height and Width to resize it correctly. The example below shows this.
is common to almost all design software and so is elementary in its usage. However when scaling vector objects care should be taken to ensure that the object expands proportionally both in Height and Width to resize it correctly. The example below shows this.
-
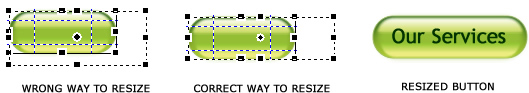
 The 9-Slice Scaling Tool
The 9-Slice Scaling Tool  is suitable to resize vector objects where you need the corners to remain the same while the body expands, such as rectangular buttons with rounded corners. Check out the example below that shows how this works fantastically even with a complicated button.
is suitable to resize vector objects where you need the corners to remain the same while the body expands, such as rectangular buttons with rounded corners. Check out the example below that shows how this works fantastically even with a complicated button.
Software Required
Adobe Fireworks: Since this tutorial covers a core feature of Adobe Fireworks, any version of it will do.Compatible Versions of Fireworks for this Tutorial
Note: The features and instructions discussed in this tutorial are same across all Fireworks versions listed above; Screenshot images may differ. Recommended Version: Fireworks CS6