Masking Technique
Vector mask multiple images
In this tutorial you will learn how to reuse the vector mask for masking multiple images in the same fashion.
- Step 1: Open Adobe Fireworks. Import an image. Go to Command >> Creative >> Auto Vector Mask. See the image below that will show how the image is masked using vector masking.
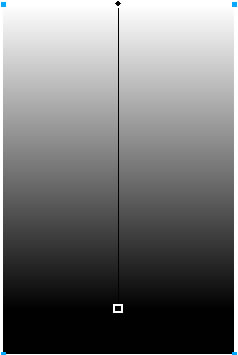
- Step 2: After making your adjustments to the first masked image you'll find it difficult to get the exact same effect for another image using the Auto Vector Mask feature. To easily reuse the mask and recreate the vector masking do this: First take a copy of the masked image and ungroup it (Ctrl+Shift+G) to seperate the image and the mask. The image below shows our mask vector which is actually a simple linear fill rectangle.
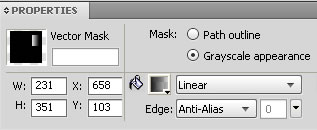
- Step 3: Now place this mask over another image, and do these steps: 1) cut (Ctrl+X) the mask, 2) select the image, and then 3) select Edit >> Paste as mask. The final important step 4) is to change the option to Grayscale appearance in the Properties panel (see screenshot below).
- Step 4: Check your resultant image, it will now have the exact same mask as your first image.
You now know how to reuse vector masking effects precisely and without having to redraw the mask.
Software Required
Adobe Fireworks: Since this tutorial covers a core feature of Adobe Fireworks, any version of it will do.Compatible Versions of Fireworks for this Tutorial
Note: The features and instructions discussed in this tutorial are same across all Fireworks versions listed above; Screenshot images may differ. Recommended Version: Fireworks CS6