Wood text
How to create wooden texture effect with Fireworks CS4+
In this tutorial you are going to learn how to create wooden texture effect using Adobe Fireworks CS4+. The image below shows how we have created wooden texture effect.



Prerequisite Knowledge
This tutorial teaches you how to create a wooden texture effect using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Wooden Texture
Wooden Texture Effect with Adobe Fireworks CS4+
In Adobe Fireworks CS4+ you have various pattern fills, including Metal Bars, Leaves, Wood and Light Panel. You can adjust the pattern fill by a set of handles appears on or near the object and you can drag these handles. In this tutorial you are going to learn how to apply pattern to your text.
- Step 1: Select the Text tool
 , write any text (as you like) and choose Font Weight as bold.
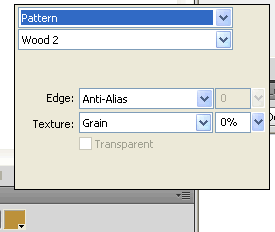
, write any text (as you like) and choose Font Weight as bold. - Step 2: Click on the color and select the Fill Option >> Fill category >> Pattern >> choose Wood 2. The pattern option will look as below:
- Step 3:
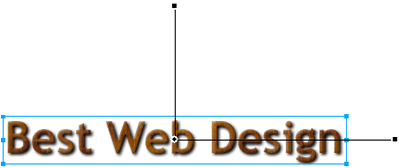
Using this wood pattern you can easily set a polished wood text. To make the text more realistic, select the text using Pointer Tool
 and apply Inner Bevel effect. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue "i" button next to the Inner Bevel filter and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 135 and Button preset - Raised.
and apply Inner Bevel effect. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue "i" button next to the Inner Bevel filter and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 135 and Button preset - Raised. - Step 4: We recommend you to apply Drop shadow effect. Click on the text using Pointer Tool
 . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue "i" button next to the Drop Shadow filter and set the following values for the filter: Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue "i" button next to the Drop Shadow filter and set the following values for the filter: Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000. - Step 5:
Draw a rectangle using Rectangle Tool
 set the Fill Color as #333300. Now place the wooden text on the rectangle. See the illustration below that will show how we have placed the text:
set the Fill Color as #333300. Now place the wooden text on the rectangle. See the illustration below that will show how we have placed the text: - Let us see another example for wood pattern. In this example we have chosen Wood. Follow the above steps to make a wood text. See the image below that will show how the text will appear:
- In the above wood pattern the text is not polished. To make the text polishes choose Waves from gradient. Follow the steps given below to make out a polished wood text.
- Step 1: Select the Text tool
 , choose Font – Trebuchet MS, Font Size - 50, Color - #BC913A, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text.
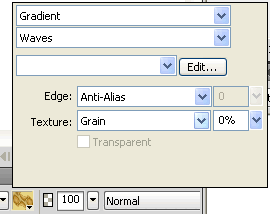
, choose Font – Trebuchet MS, Font Size - 50, Color - #BC913A, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias and write any text. - Step 2: Click on the Fill Color and select the Fill Option >> Fill category >> Gradient >> choose Waves. The gradient option will look as below:
- Step 3:
While the gradient color is still selected, choose the following options:
a. Now click the gradient color, and then click on the small color rectangle that is on the left side and set its color to #D8BD70.
b. After that, click on the small color rectangle that is on the right side and set its color to #E9D784.
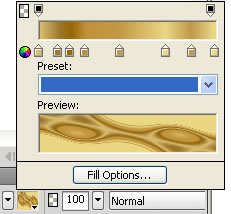
c. Now add another six rectangle by clicking the ‘+’ symbol in between the two small color rectangles and make the colors as #9B762A, #996600, #C1923D, #C59944, #E9D784 and #C09848. See the illustration below that will show how to set the colors:
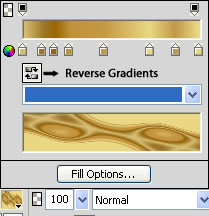
symbol in between the two small color rectangles and make the colors as #9B762A, #996600, #C1923D, #C59944, #E9D784 and #C09848. See the illustration below that will show how to set the colors: - Note: In Adobe Fireworks CS5 you can reverse the gradients using Reverse Gradients

- Step 4: Now we are going to apply Inner Bevel effect. For this we need to select the text using Pointer Tool
 . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue "i" button next to the Inner Bevel filter and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 135 and Button preset - Raised.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Inner Bevel from Bevel and Emboss. Click on the tiny blue "i" button next to the Inner Bevel filter and set the following values for the filter: Bevel edge shape – Smooth, Width - 3, Contrast – 100%, Softness – 3, Angle – 135 and Button preset - Raised. - Step 5: We recommend you to apply Drop shadow effect. Click on the text using Pointer Tool
 . Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue "i" button next to the Drop Shadow filter and set the following values for the filter: Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000.
. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue "i" button next to the Drop Shadow filter and set the following values for the filter: Opacity – 100%, Softness – 3, Angle – 315, Distance – 4, Color - #000000. - Step 6: Draw a rectangle using Rectangle Tool
 set the Fill color as #663300. Now place the wooden text on the rectangle. See the illustration below that will show how we have placed the text:
set the Fill color as #663300. Now place the wooden text on the rectangle. See the illustration below that will show how we have placed the text:

Gradient Settings: Fireworks CS4+ Screenshot



Color Palette - Wooden Texture Effect

Gradient Settings: Fireworks CS4+ Screenshot

Gradient Settings: Adobe Fireworks CS4 Screenshot

Gradient Settings: Adobe Fireworks CS5 Screenshot
Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Wooden Texture Effect with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Wooden Texture Effect with Fireworks CS6.
Recommended Version: Fireworks CS6
