Vector Conversion of Text
How to convert text to paths with Fireworks CS4+
In this tutorial you are going to learn how to convert text to path using Adobe Fireworks CS4+. Once you converted the text into path, which allows you to edit each text individually because they are now vector objects. While you design the logos, convert to paths is helpful. The image below shows how we have converted text to paths.
![]()
Prerequisite Knowledge
This tutorial teaches you how to convert text to paths using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Convert to Paths Text
Convert to Paths Text Effect with Adobe Fireworks CS4+
Color Palette - Convert to Paths Text Effect
Follow the steps given below that will show to convert text to a path:
- Step 1:
Open Adobe Fireworks CS4+ click on the Text Tool
 , choose Font – Trebuchet MS, Font Size - 50, Color - #FF0000, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias from Properties Inspector and write any text as you like. Select the text go to Text >> Convert to Paths (Ctrl+shift+P). Now the text will be converted to path. Once you converted to path you can't change the Font, Font Size, Font Weight and the text will be grouped.
, choose Font – Trebuchet MS, Font Size - 50, Color - #FF0000, Font Weight - bold, Anti-aliasing level - Smooth Anti-Alias from Properties Inspector and write any text as you like. Select the text go to Text >> Convert to Paths (Ctrl+shift+P). Now the text will be converted to path. Once you converted to path you can't change the Font, Font Size, Font Weight and the text will be grouped. - Step 2:
Then we are going to apply some gradient effect to the text. For these we need to select the text choose the following options:
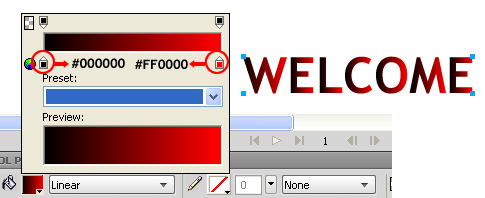
a. Select the Fill Color go to Fill category >> select Gradient >> Choose Linear option
b. Now click the Fill color, and then click on the small color rectangle that is on the left side and set its color to #000000.
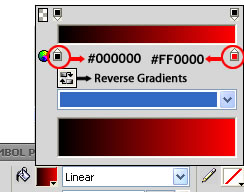
c. After that, click on the small color rectangle that is on the right side and set its color to #FF0000. See the illustration below that will describe how the linear effect will appear: - Note: In Adobe Fireworks CS5 you can reverse the gradients using Reverse Gradients

- Step 3:
To edit each text select the Subselection Tool
 and click the text. Then click the Pointer Tool
and click the text. Then click the Pointer Tool  and edit each text individually by adjusting the handles appears on or near the object. See the image below that will show how the text is edited using the handles:
and edit each text individually by adjusting the handles appears on or near the object. See the image below that will show how the text is edited using the handles: - Step 4: To apply shadow effect, click the text. Now on the right side of the properties window, you will find filters, click over the + symbol and choose Drop Shadow from Shadow and Glow. Click on the tiny blue circle with "i" next to the Drop Shadow filter (Edit and arrange live filters button) and set the following values for the filter: Opacity – 30%, Softness – 3, Angle – 315, Distance – 4, Color - #000000. After applying the drop shadow the overall look will be stunning. The text will look as below:

Gradient Settings: Adobe Fireworks CS4 Screenshot

Gradient Settings: Adobe Fireworks CS5 Screenshot

![]()
Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Convert to Paths Text Effect with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Convert to Paths Text Effect with Fireworks.
Recommended Version: Fireworks CS6