Twist and Fade Effect
How to apply twist and fade in Fireworks
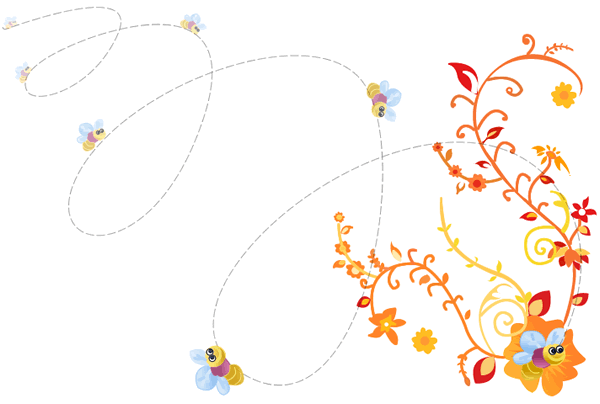
In this tutorial you are going to learn how to create some fun abstract effects using Adobe Fireworks CS4+. This tutorial explains how a single Image/Vector can be converted into various Images/Vectors using the properties such as Steps, Spacing, Rotation and Opacity. The image below shows how we have applied twist and fade effects to a honey bee.

Prerequisite Knowledge
This tutorial teaches you how to create a twist and fade technique using Fireworks and thus assumes you are familiar with some design software, even if you are new to Adobe Fireworks. However be assured that our detailed instructions can be followed by even a total novice.
You Are Here ::: Home >> Free Tutorials >> Adobe Fireworks CS4+ Tutorials >> Twist and Fade Technique
Twist and fade technique with Adobe Fireworks CS4+
Follow the steps given below:
Color Palette - Honey Bee
-
Step 1: Open Adobe Fireworks CS4+; draw a honey bee of your own using Pen Tool
 and Ellipse Tool
and Ellipse Tool  . See the illustration below that shows how to draw a honey bee:
. See the illustration below that shows how to draw a honey bee:

-
Step 2: Now we are going to apply twist and fade effect. Select the honey bee using Pointer Tool
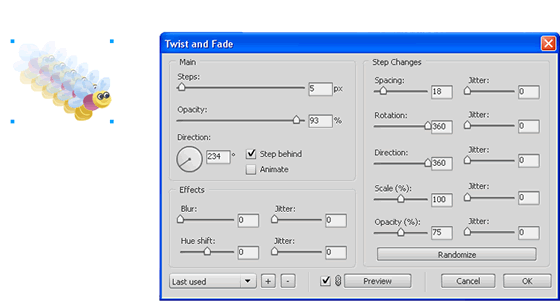
 . Then, click on Commands >> Creative >> Twist and Fade. Now the Twist and Fade pop-up window will be appears. The twist and fade window will look as below:
. Then, click on Commands >> Creative >> Twist and Fade. Now the Twist and Fade pop-up window will be appears. The twist and fade window will look as below: -
In the above image, Steps specifies the number of steps; Spacing specifies the spacing between each step; Rotation specifies the degree rotation; and Opacity specifies the opacity of the image.
- Step 3: You can adjust the four properties (Steps, Spacing, Rotation and Opacity) using the arrow symbol
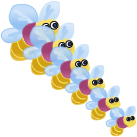
 . Now set the following values Steps – 5, Spacing – 18, Rotation – 360, Opacity – 93. After applying the values the honey bee will look as below:
. Now set the following values Steps – 5, Spacing – 18, Rotation – 360, Opacity – 93. After applying the values the honey bee will look as below: -
In the below image we have arranged the honey bee is flying and sitting in the flower. Once the effect is applied you can't change it.

Twist and Fade window Settings: Fireworks CS4+ Screenshot


Congratulations! You have completed our Twist and Fade technique tutorial.
Software Required
Adobe Fireworks CS4+. If you are using the CS3 and below version please read Twist and fade technique with Fireworks.
Compatible Versions of Adobe Fireworks for this Tutorial
Adobe Fireworks CS3 & below users: For lower versions of Fireworks, some features, steps and screenshot images may differ. Please read the CS3 & Below version of this free web design tutorial - Twist and fade technique with Fireworks.
Recommended Version: Fireworks CS6